C.O.M.P.A.T-SF
C.O.M.P.A.T-SF
National institute of Health Innovation (NIHI)
National institute of Health Innovation (NIHI)
Role
UX / UI designer
UX researcher
Skills
Early concept
Wireframing
Prototyping
User Testing
Team
UX/UI Designer
Developer
Developer
Tools
Adobe XD
Figma
Timeline
3 Months




Many patients have a poor quality of life due to daily pain experienced from chronic pancreatitis. Due to the complex nature of pain, it is difficult to assess clinically and prescribe the right medication.
COMPAT-SF is 6 categories of questions selected and developed by doctors to assess the severity of the pain more precisely to prescribe the correct medication to help recover at a faster rate.
Many patients have a poor quality of life due to daily pain experienced from chronic pancreatitis. Due to the complex nature of pain, it is difficult to assess clinically and prescribe the right medication.
COMPAT-SF is 6 categories of questions selected and developed by doctors to assess the severity of the pain more precisely to prescribe the correct medication to help recover at a faster rate.
Many patients have a poor quality of life due to daily pain experienced from chronic pancreatitis. Due to the complex nature of pain, it is difficult to assess clinically and prescribe the right medication.
COMPAT-SF is 6 categories of questions selected and developed by doctors to assess the severity of the pain more precisely to prescribe the correct medication to help recover at a faster rate.
Many patients have a poor quality of life due to daily pain experienced from chronic pancreatitis. Due to the complex nature of pain, it is difficult to assess clinically and prescribe the right medication.
COMPAT-SF is 6 categories of questions selected and developed by doctors to assess the severity of the pain more precisely to prescribe the correct medication to help recover at a faster rate.
To digitise the COMPAT-SF questionnaire for easier usability to improve patients’ awareness of their pain through graphical representations as well as provide clarity to doctors of their patients’ pain more effectively.
To digitise the COMPAT-SF questionnaire for easier usability to improve patients’ awareness of their pain through graphical representations as well as provide clarity to doctors of their patients’ pain more effectively.
To digitise the COMPAT-SF questionnaire for easier usability to improve patients’ awareness of their pain through graphical representations as well as provide clarity to doctors of their patients’ pain more effectively.
Automation
Automation
Automation
From manual calculation and analytic summary or days of paperwork to real-time results and data collection.
From manual calculation and analytic summary or days of paperwork to real-time results and data collection.
Accessible for all ethnicity
Accessible for all ethnicity
Accessible for all ethnicity
Use of visualisation and accessibility tests to allow all language speakers to understand.
Use of visualisation and accessibility tests to allow all language speakers to understand.
Digitisation
Digitisation
Digitisation
Digitisation of form to be accessible from mobile devices
Digitisation of form to be accessible from mobile devices
Role
UX / UI designer
UX researcher
Skills
Early concept
Wireframing
Prototyping
User Testing
Team
Product Designer
Developer
Developer
Timeline
3 Months
To digitise the COMPAT-SF questionnaire for easier usability in order to improve patient’s awareness of their own pain through graphical representations as well as providing clarity to doctors of their patients’ pain more effectively.
WORK FLOW
Discovery
Identify pain points
Research existing services
Ideation
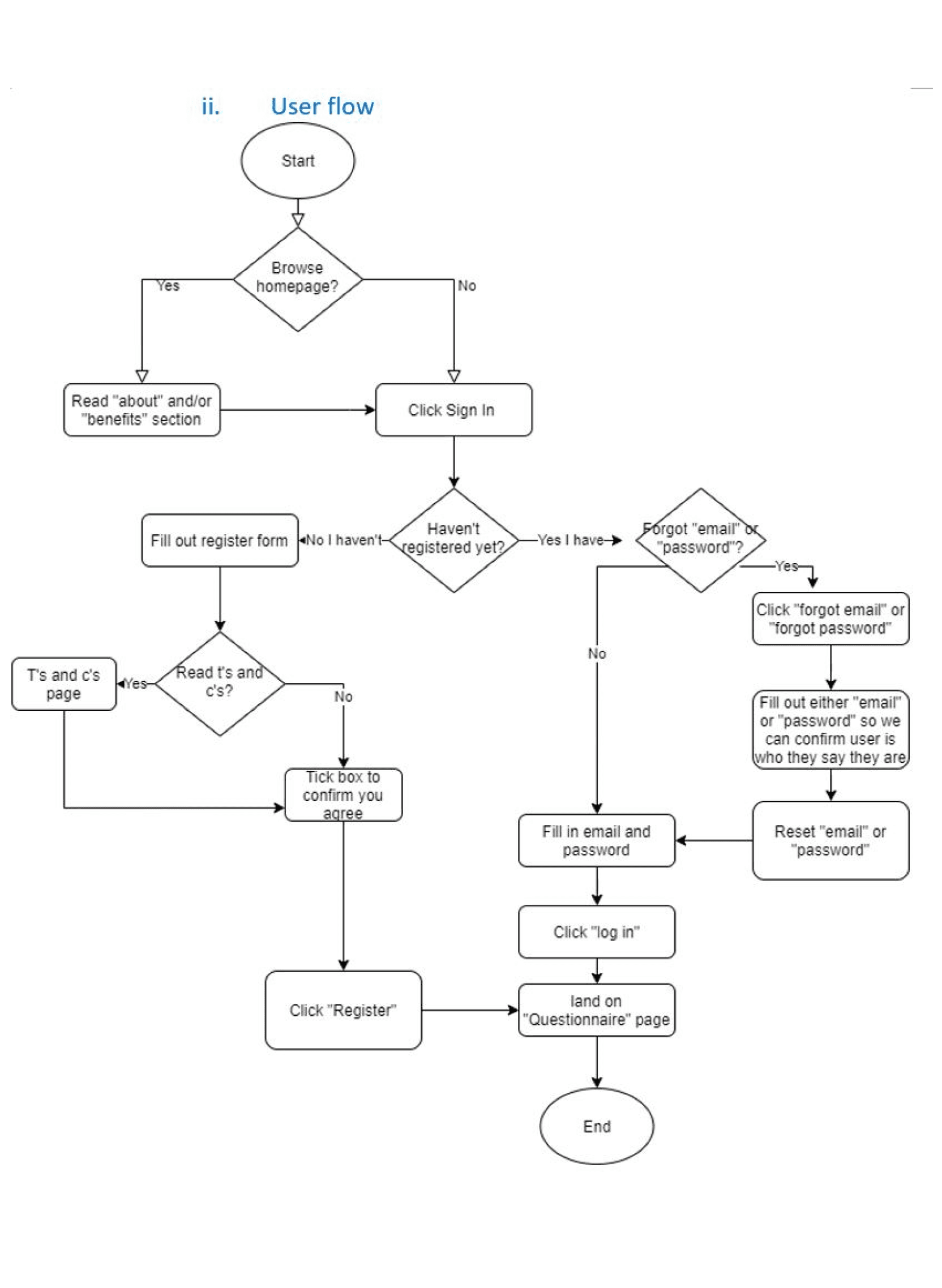
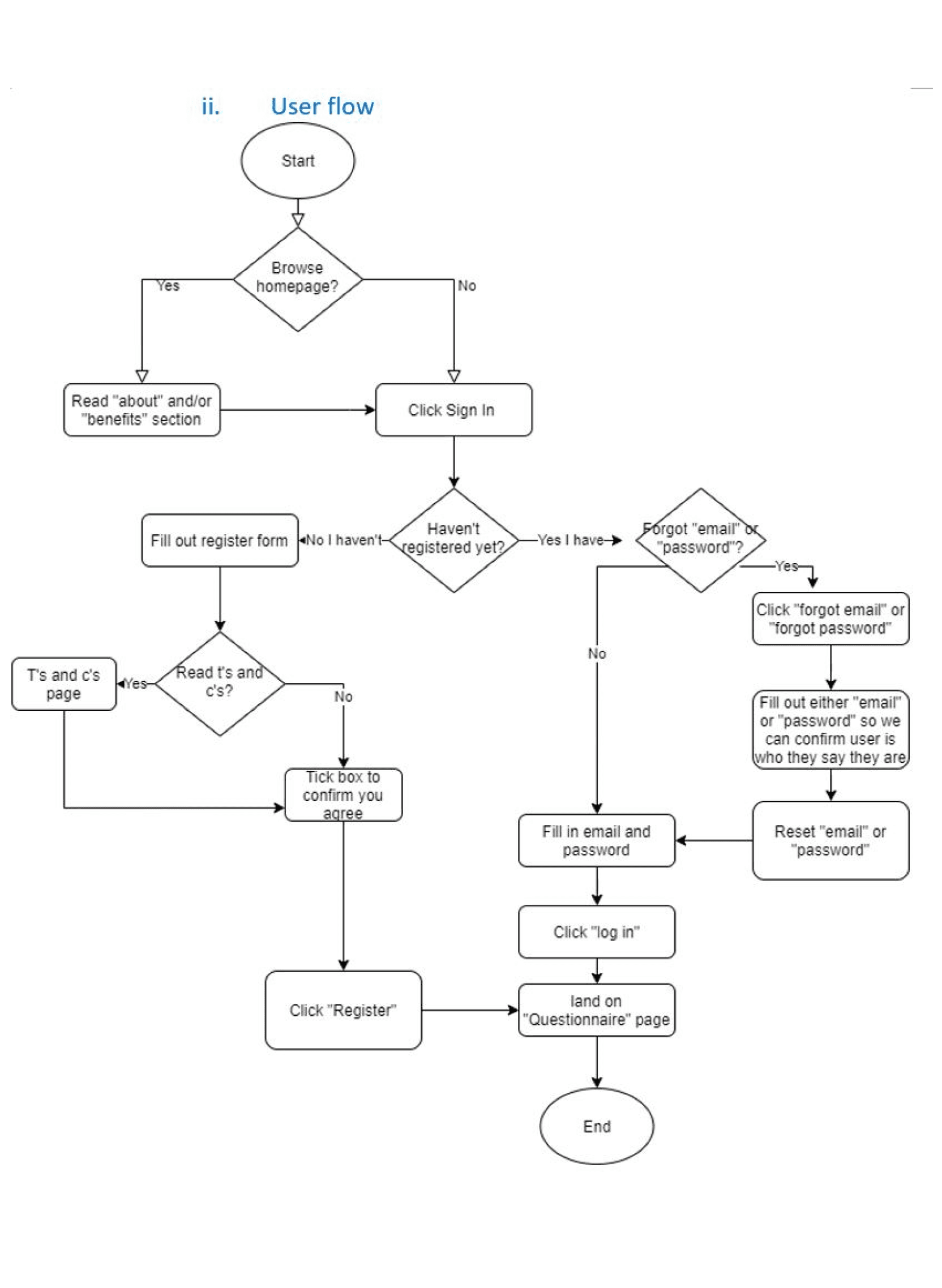
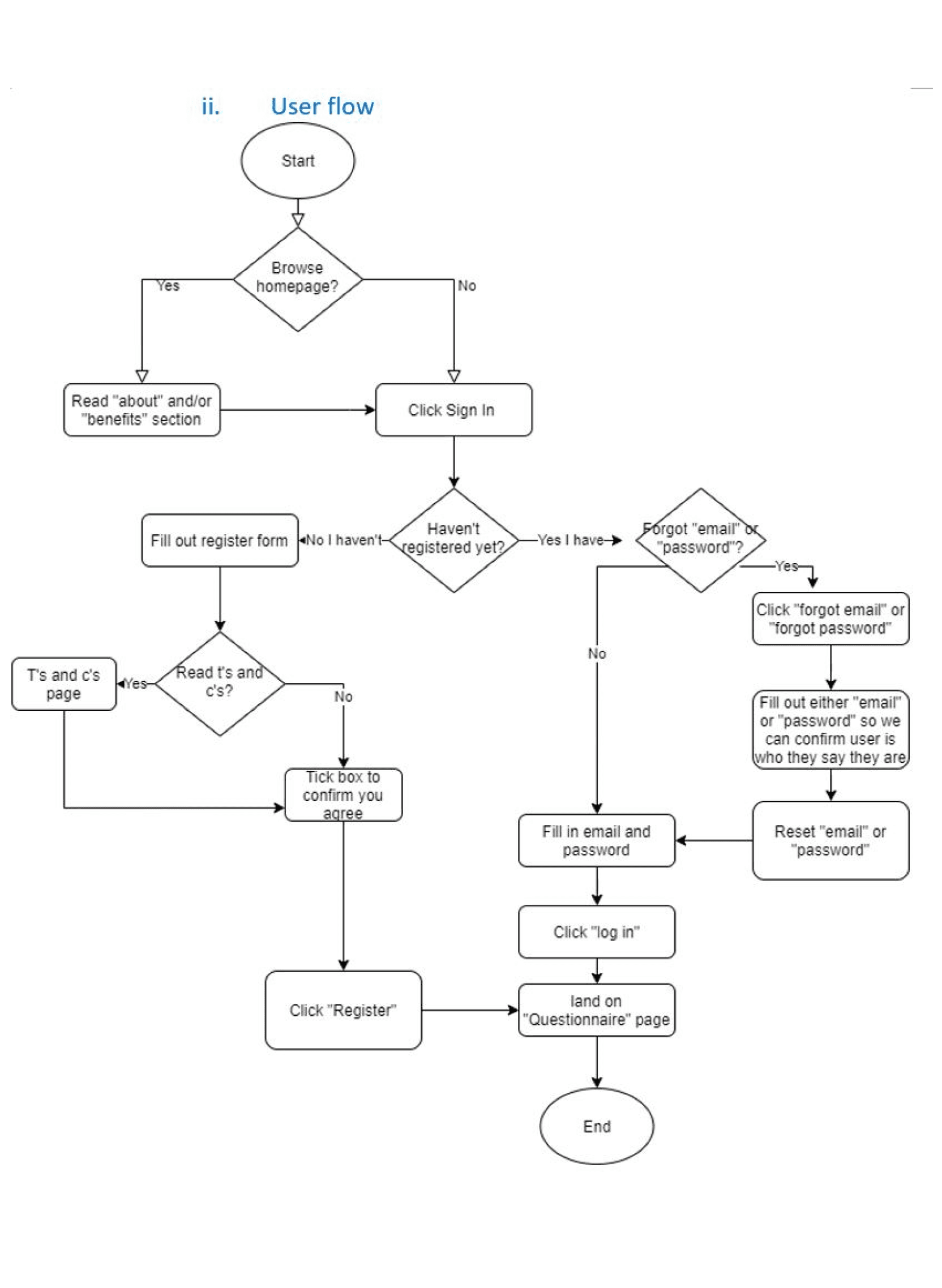
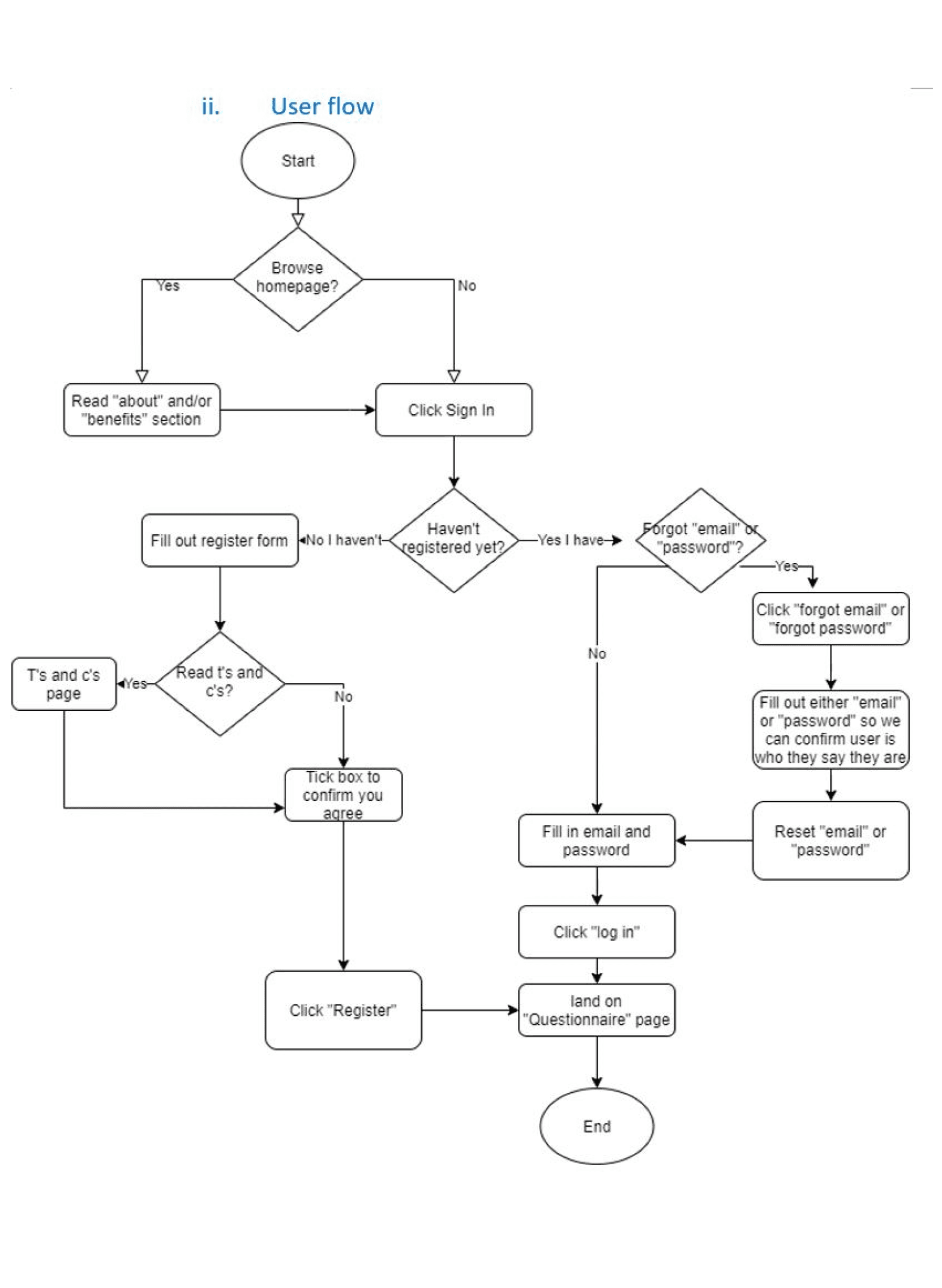
User flow mapping
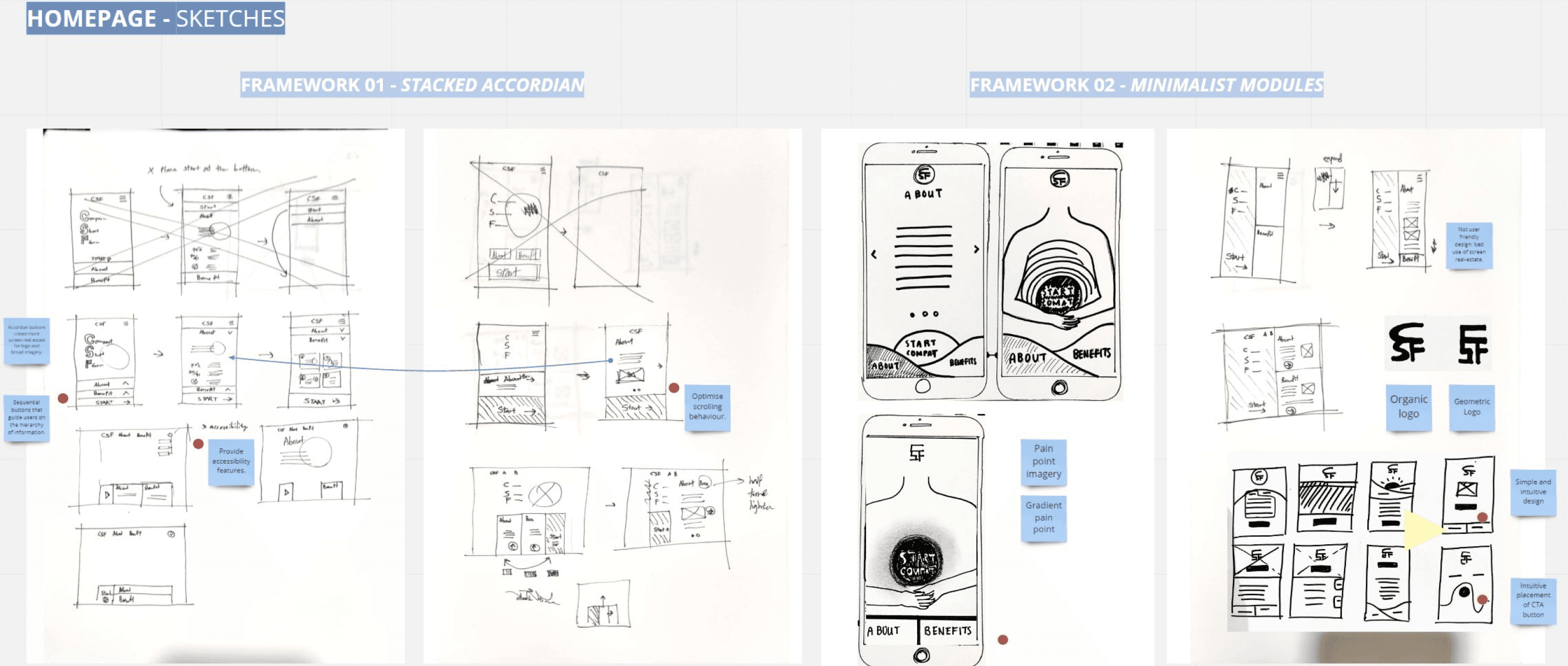
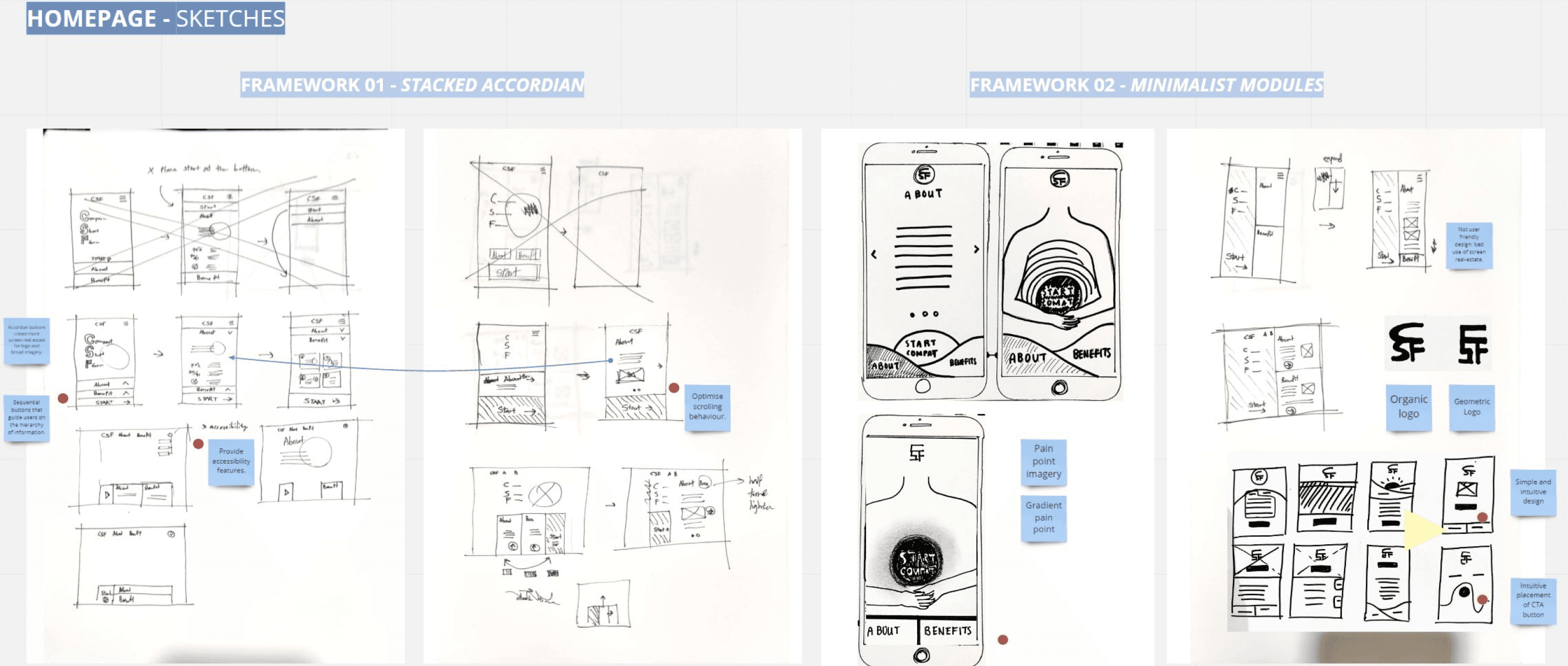
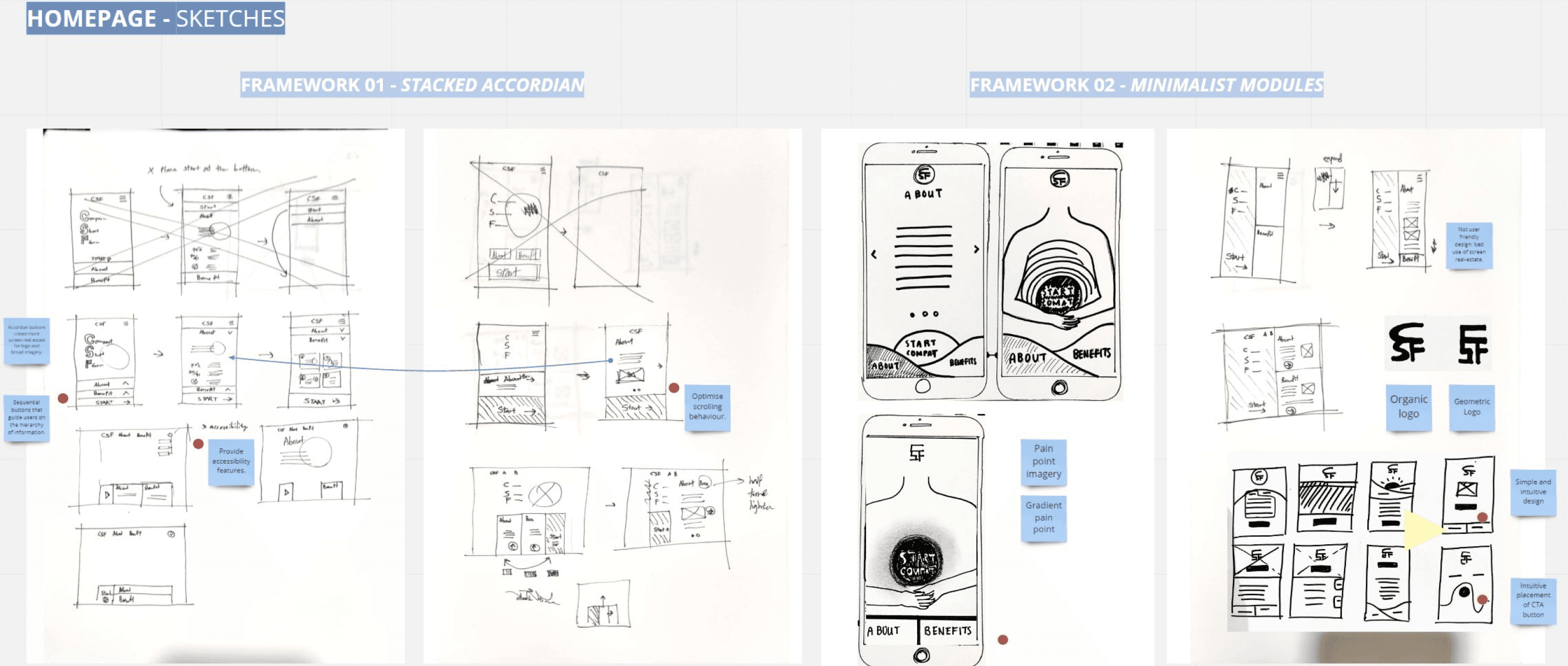
Sketches
Concept & prototyping
Lofi - Wireframing
Hifi - Wireframing
Prototyping
Review design
Amend wireframe
Prototyping
Final product
Design finalised
Jira ticket
Research
Problem statement
Create a web app, which empowers patients to grasp their progress in pain management, thereby improving communication with doctors and making pain treatment more effective.a
Create a web app, which empowers patients to grasp their progress in pain management, thereby improving communication with doctors and making pain treatment more effective.a
Objectives
To digitise the COMPAT-SF questionnaire for easier usability in order to improve patients’ awareness of their pain through graphical representations as well as provide clarity to doctors of their patients’ pain more effectively.
To digitise the COMPAT-SF questionnaire for easier usability in order to improve patients’ awareness of their pain through graphical representations as well as provide clarity to doctors of their patients’ pain more effectively.
User needs
Digital interactive form process to collect data
Easy indication of form process
Summary of the input data with analytics
Easy understanding of questions via clarified visual ques
Digital interactive form process to collect data
Easy indication of form process
Summary of the input data with analytics
Easy understanding of questions via clarified visual ques












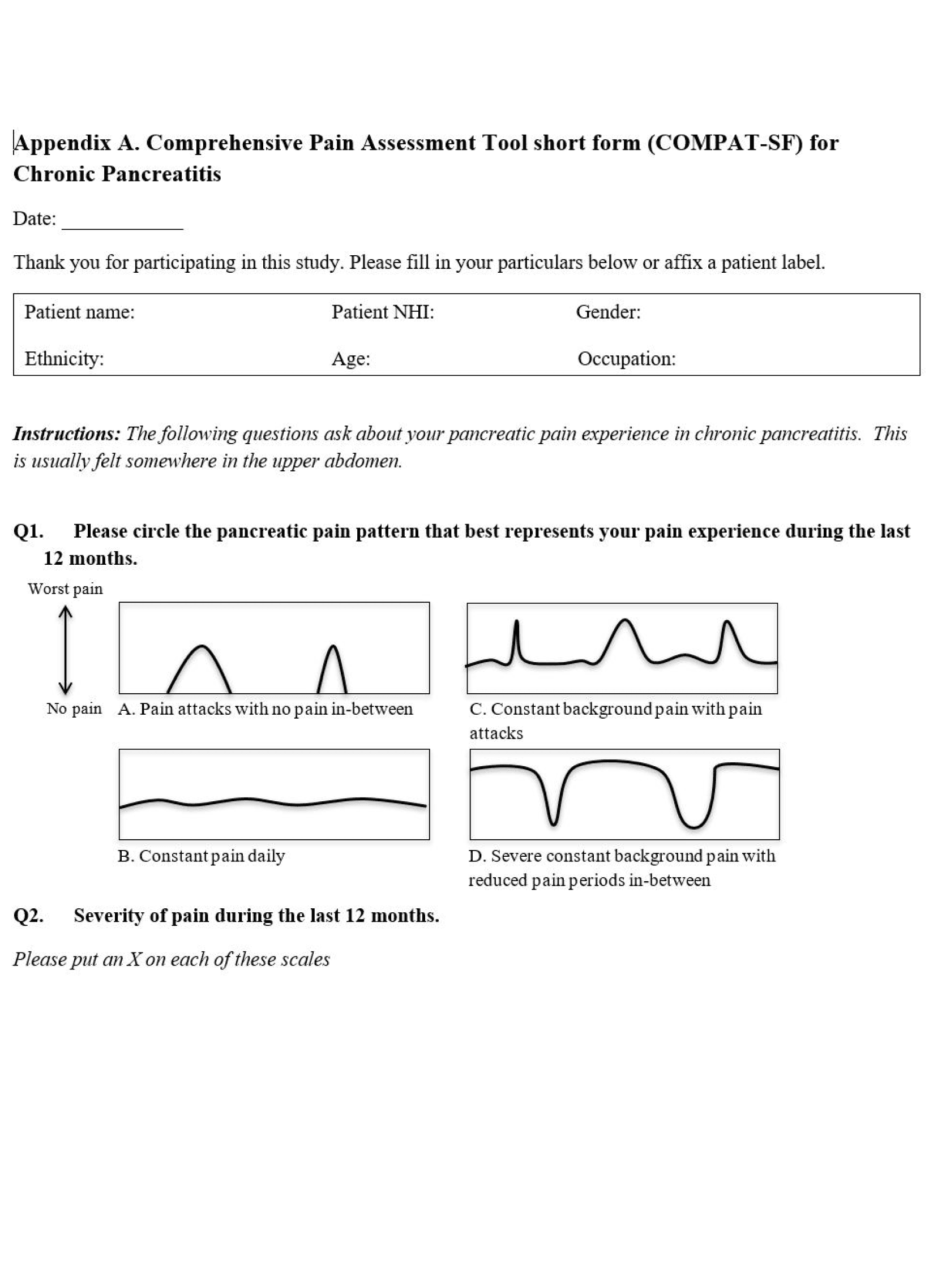
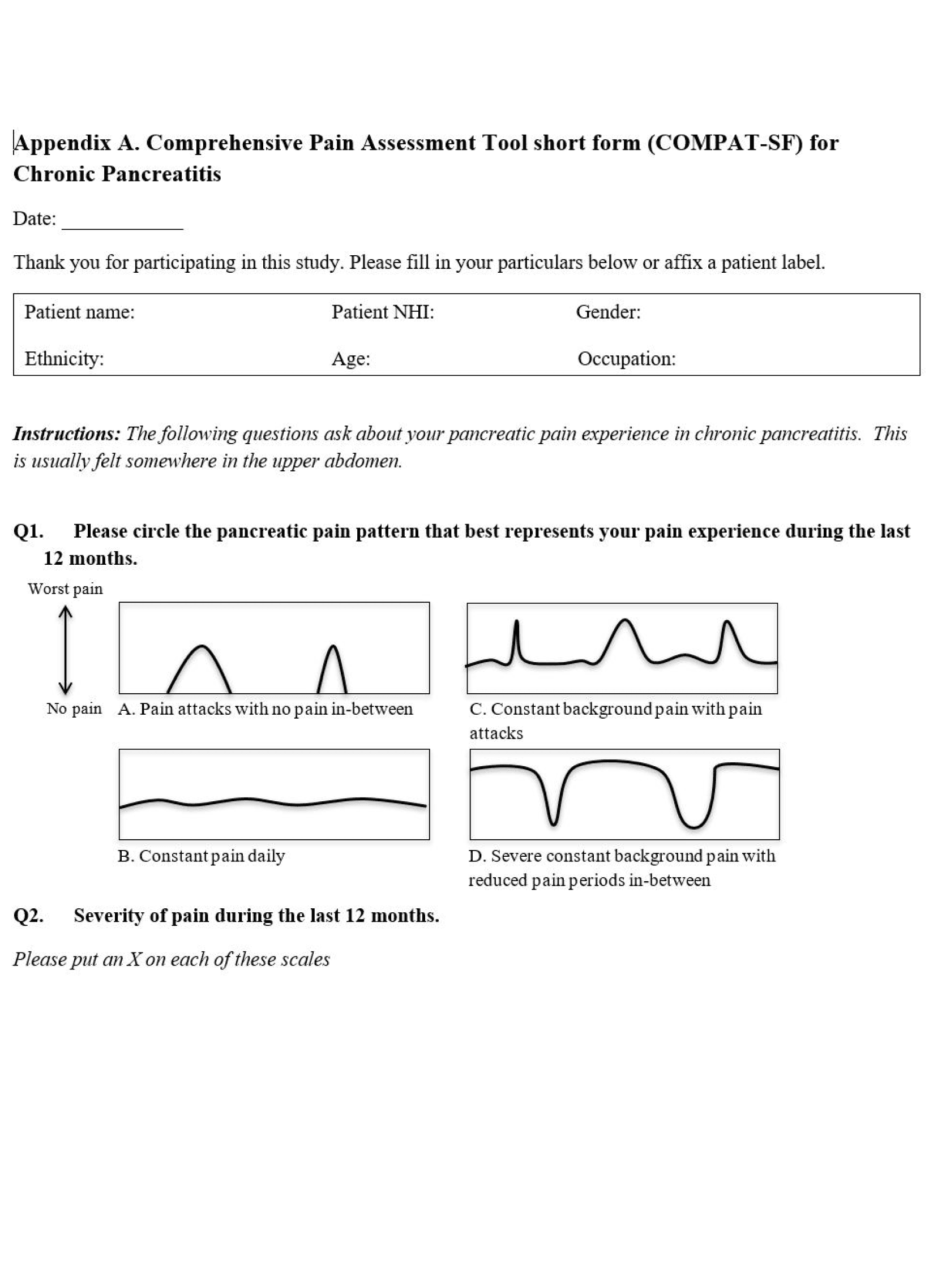
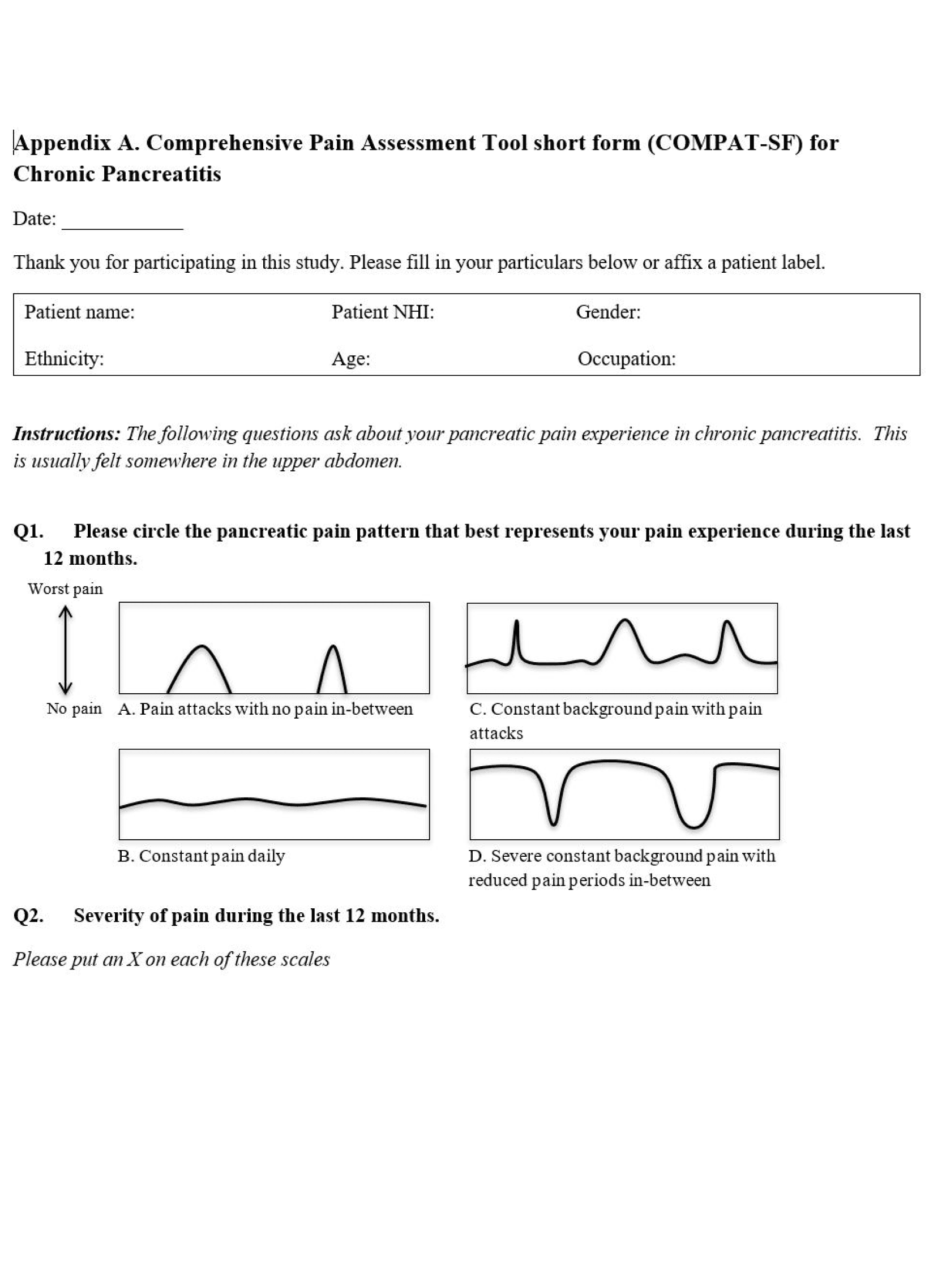
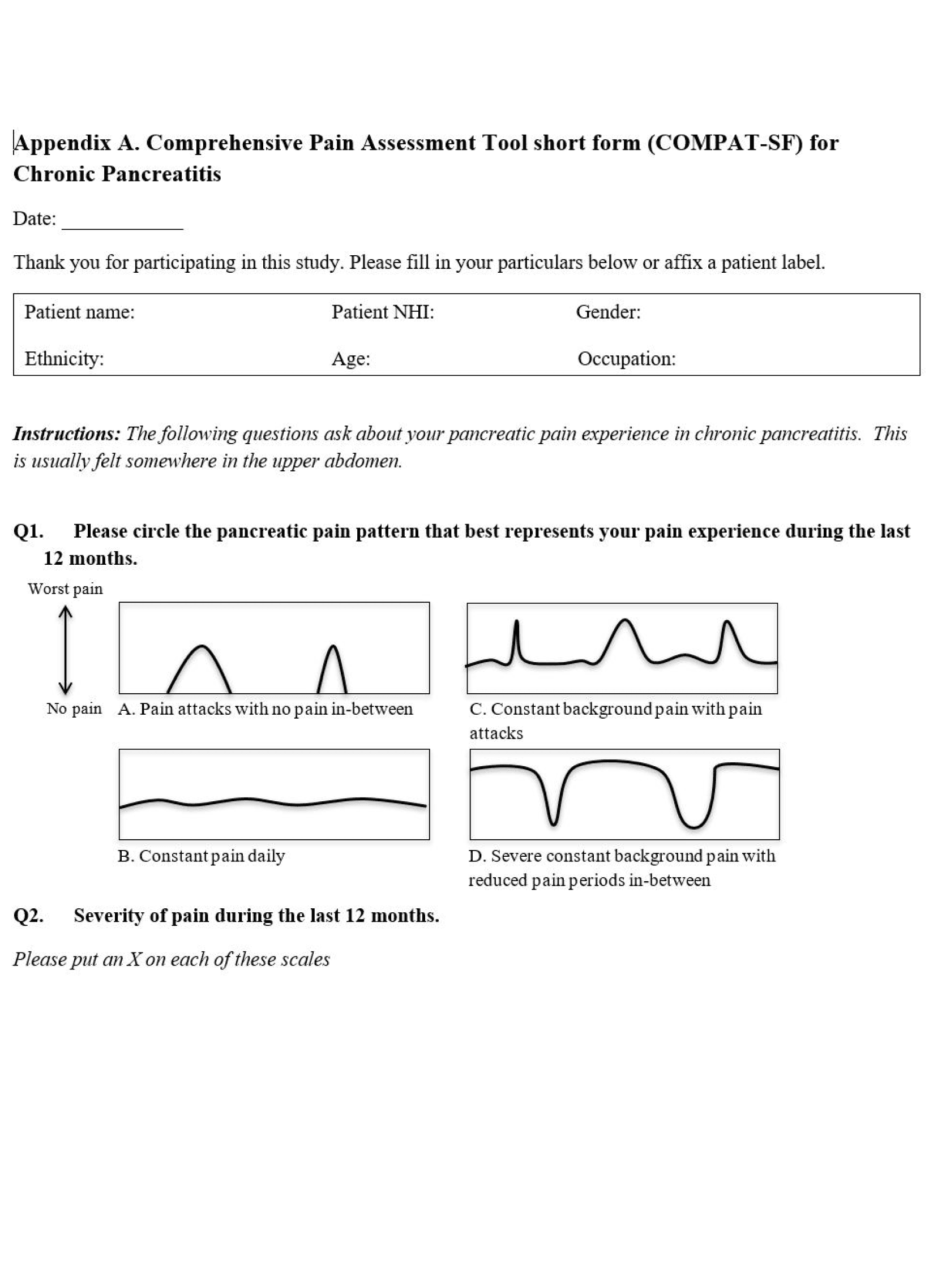
Before the design, we were provided with the 2 documents of following:
1. the background study of the COMPAT-SF
2. the product requirements document.
Research was conducted beforehand, thereby, the UX team has gone through information and got a picture of the scope and stakeholders prior to designing.
Before the design, we were provided with the 2 documents of following:
1. the background study of the COMPAT-SF
2. the product requirements document.
Research was conducted beforehand, thereby, the UX team has gone through information and got a picture of the scope and stakeholders prior to designing.
Design ideation
Based on the research and references to the project requirement, we have started off by clarifying the keywords to build our design around.
Based on the research and references to the project requirement, we have started off by clarifying the keywords to build our design around.
Based on the research and references to the project requirement, we have started off by clarifying the keywords to build our design around.
PEACEFUL
PEACEFUL
CALMING
CALMING
RELIEF
RELIEF
CLINICAL
CLINICAL
RELIABLE
RELIABLE
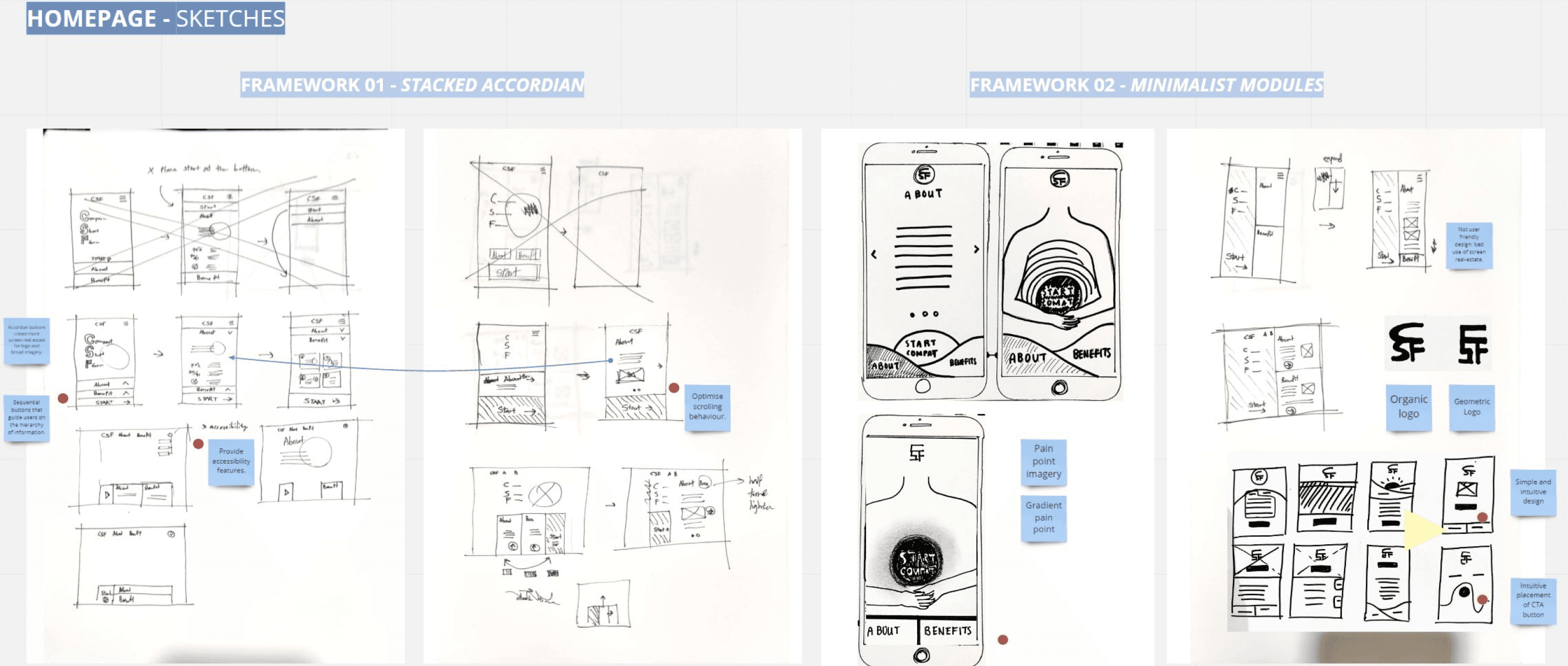
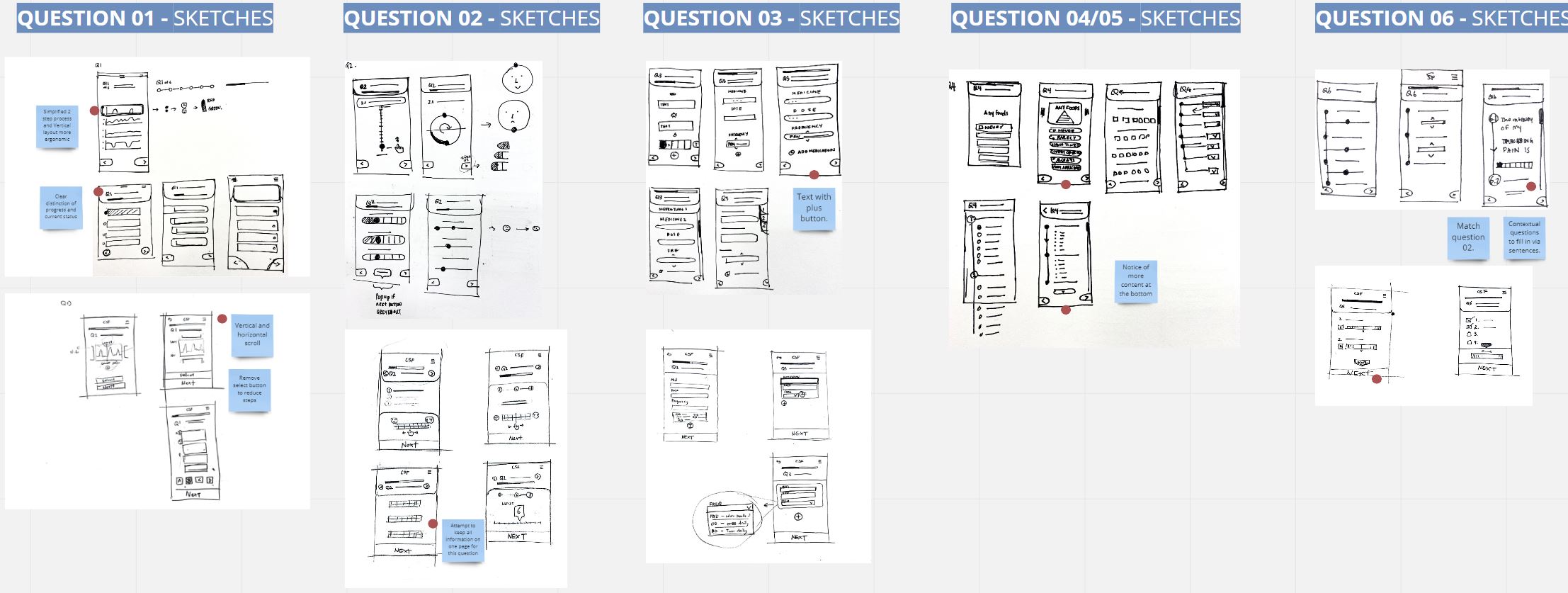
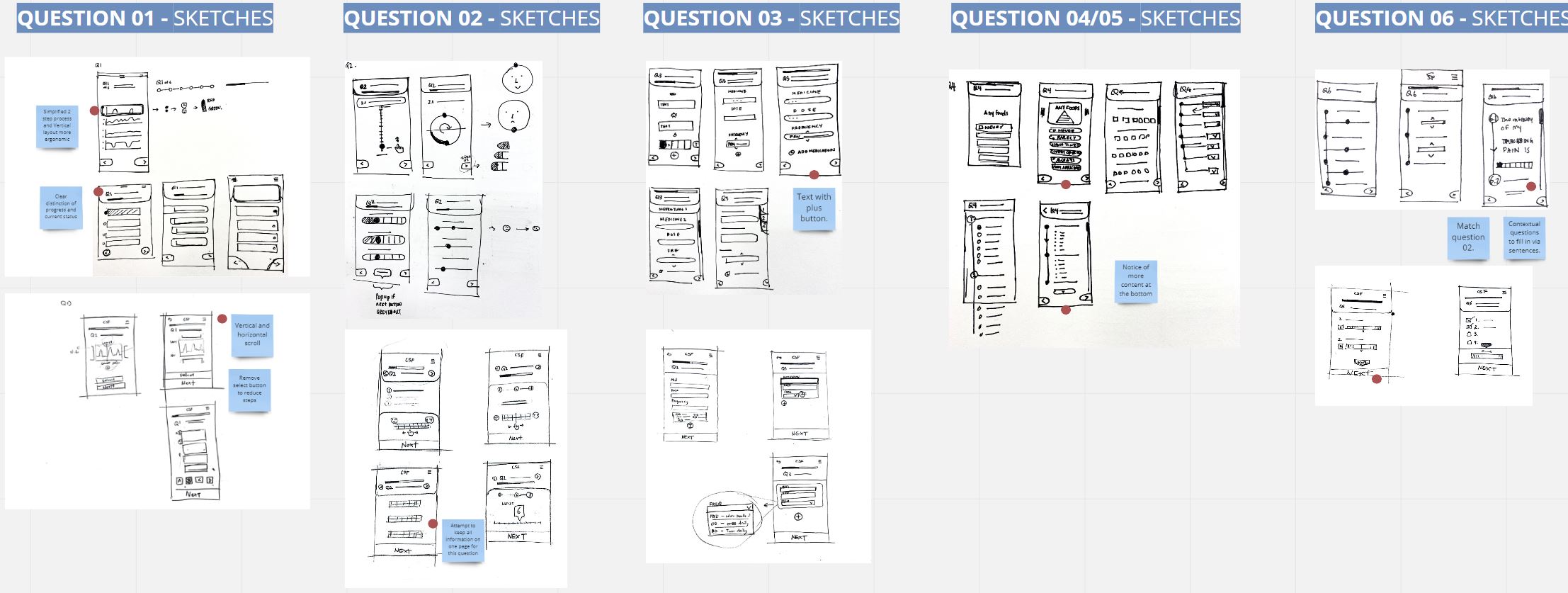
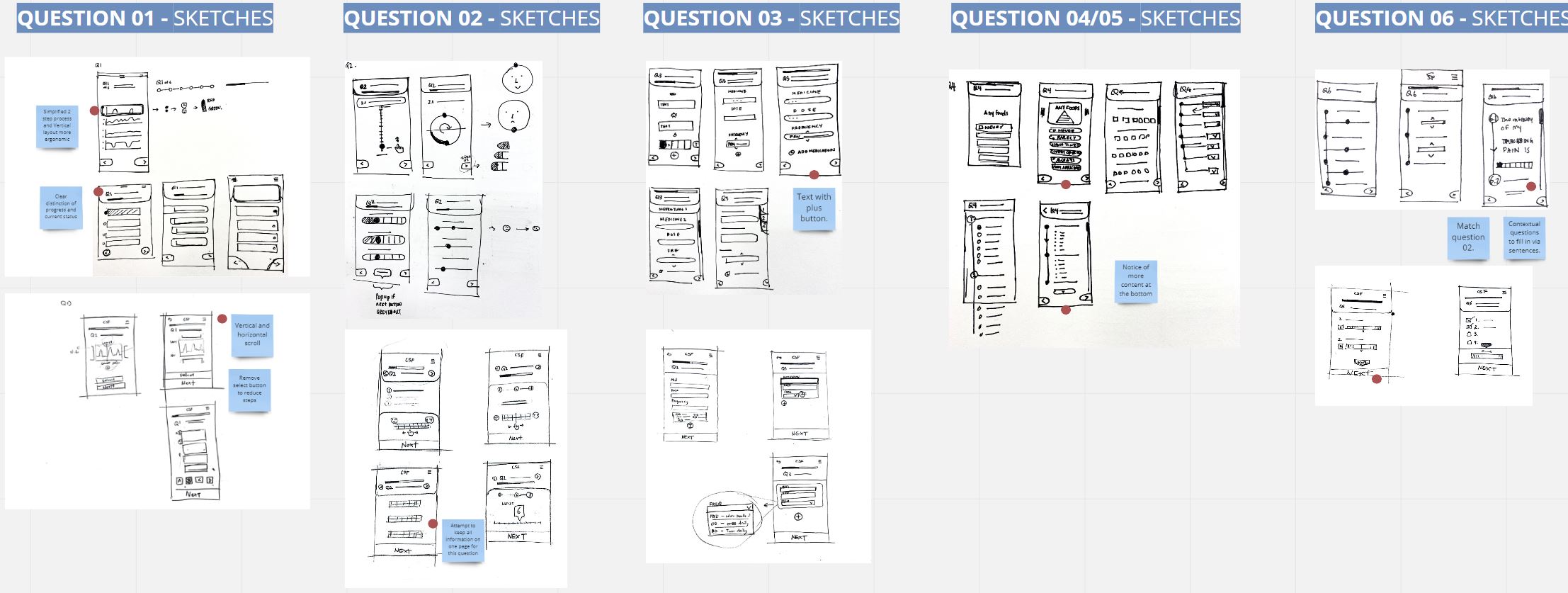
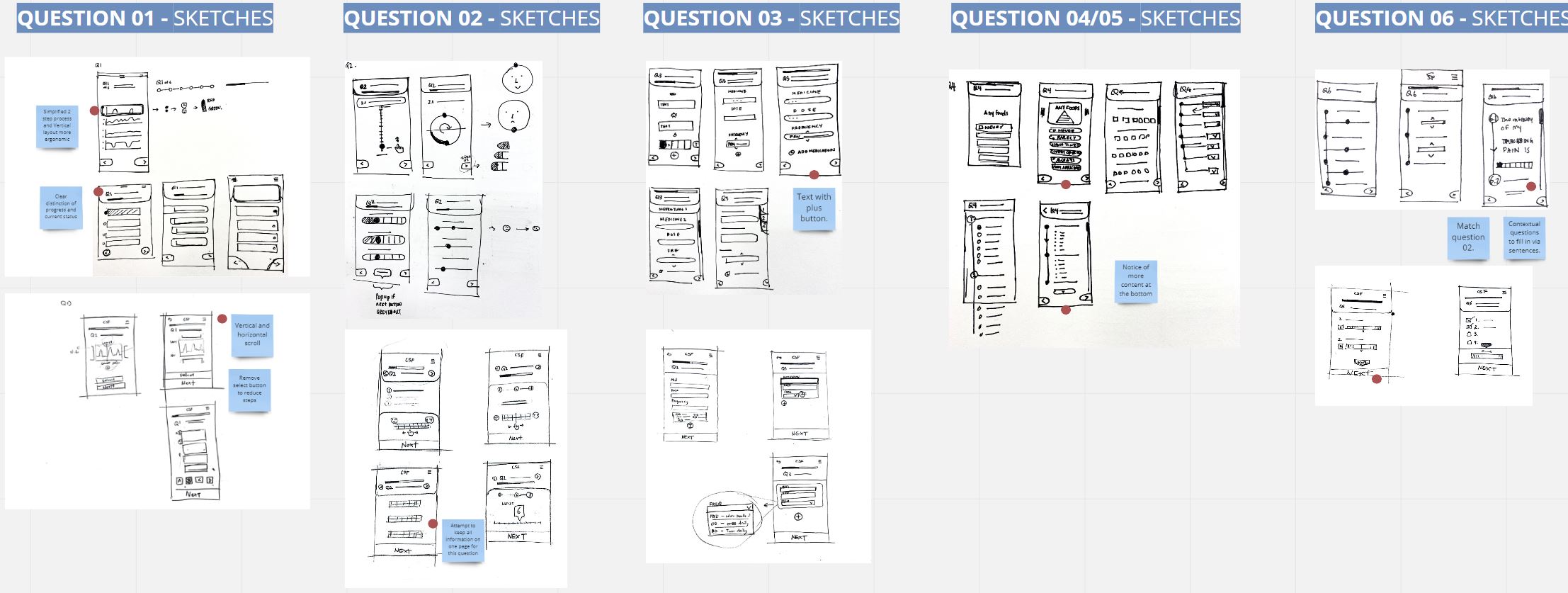
As an initial design ideation, we went through a crazy 8 method for each page requirement based on these keywords. Ideas were sketched individually for diversity, then discussed and agreed on viable ideas for low-fi wireframing through red dot reviews.requirement
As an initial design ideation, we went through a crazy 8 method for each page requirement based on these keywords. Ideas were sketched individually for diversity, then discussed and agreed on viable ideas for low-fi wireframing through red dot reviews.requirement








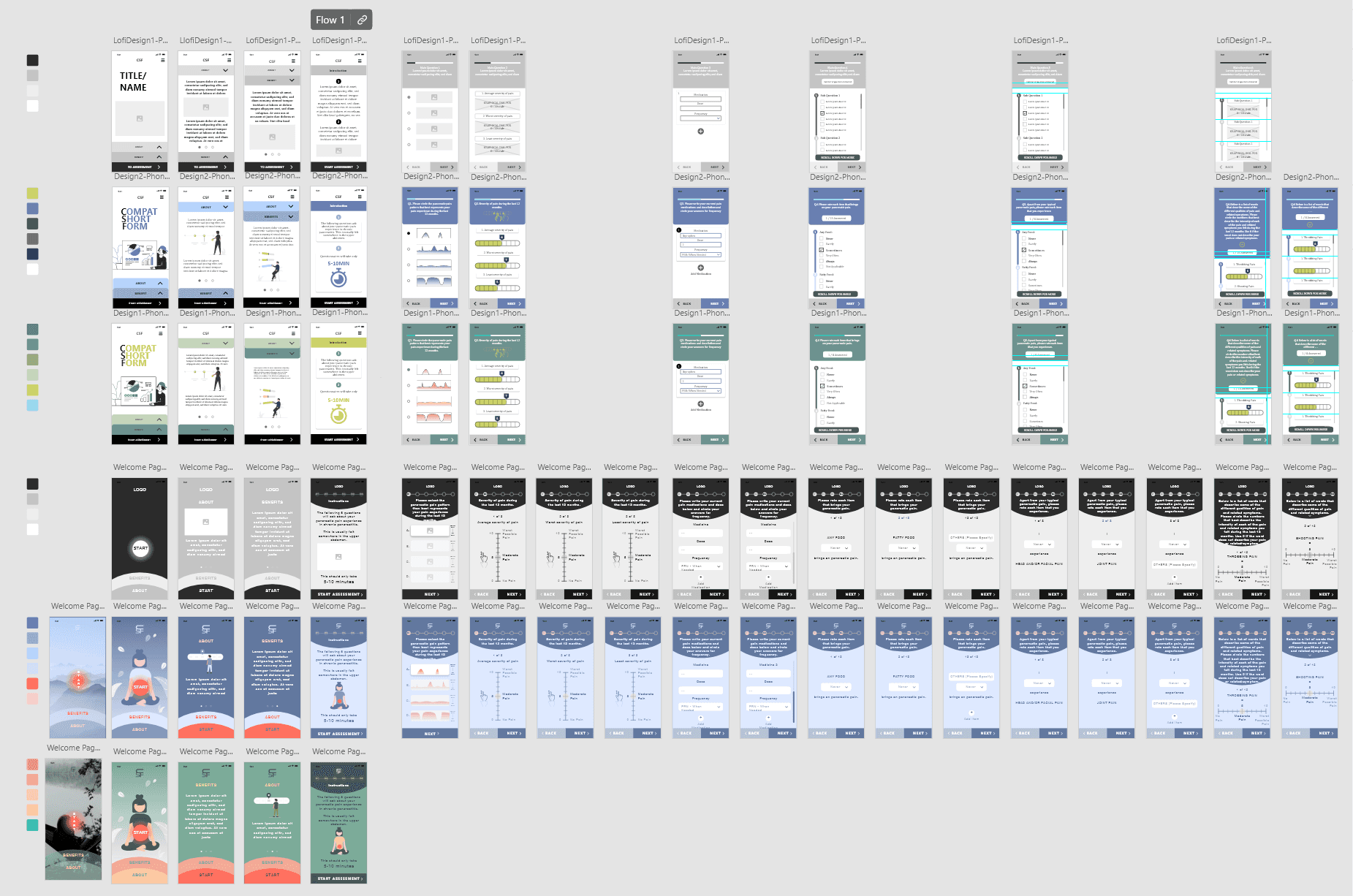
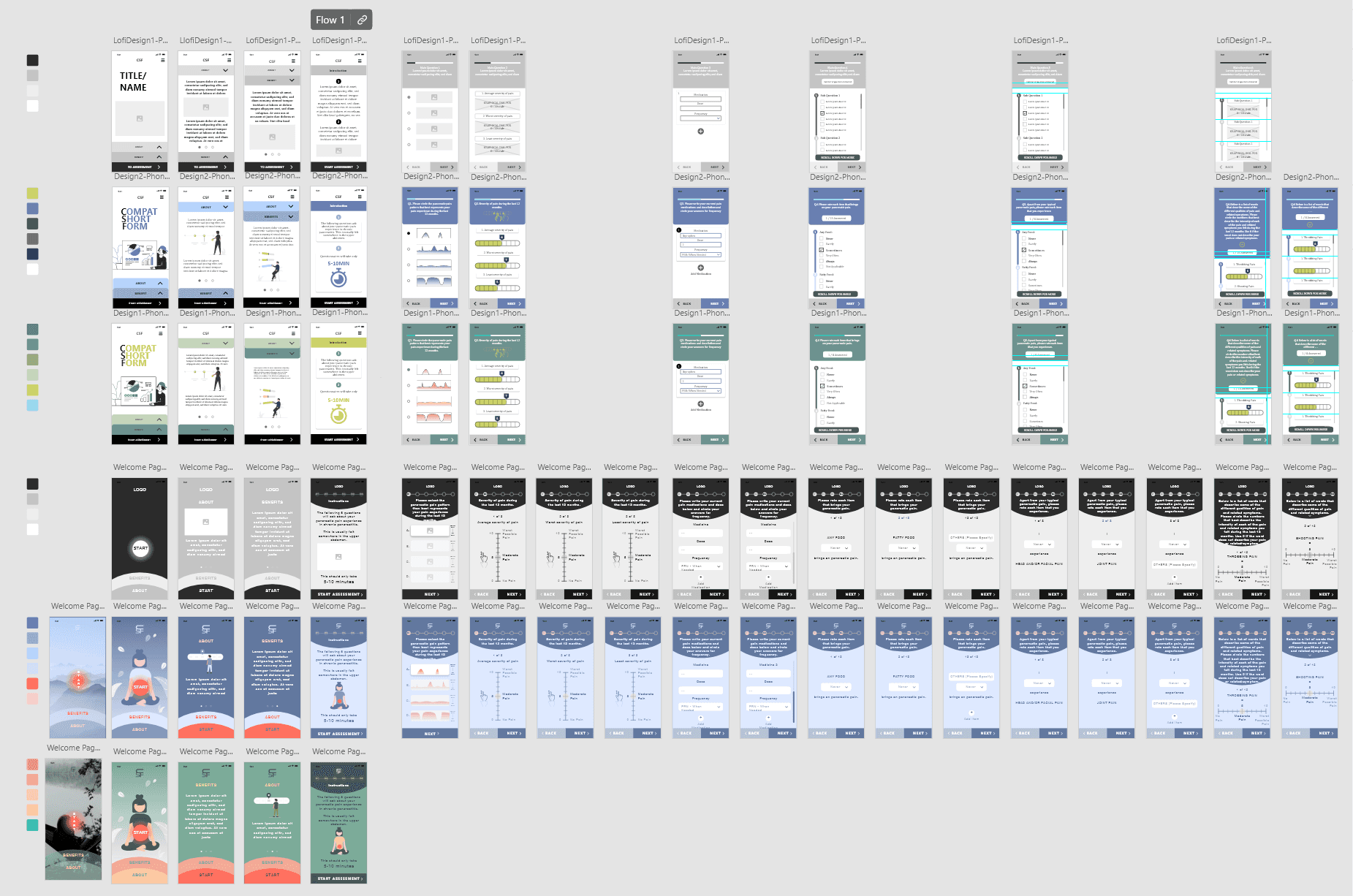
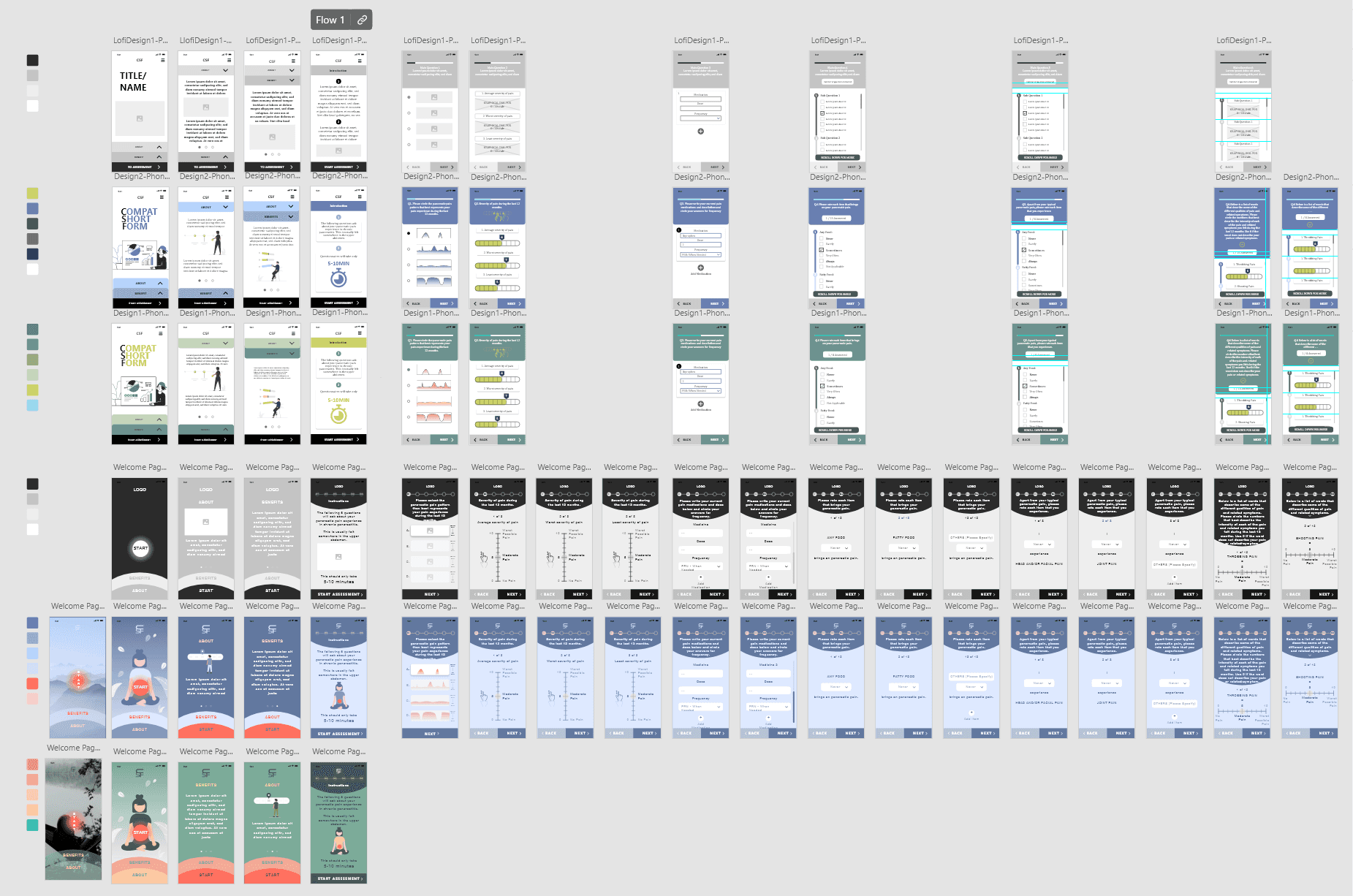
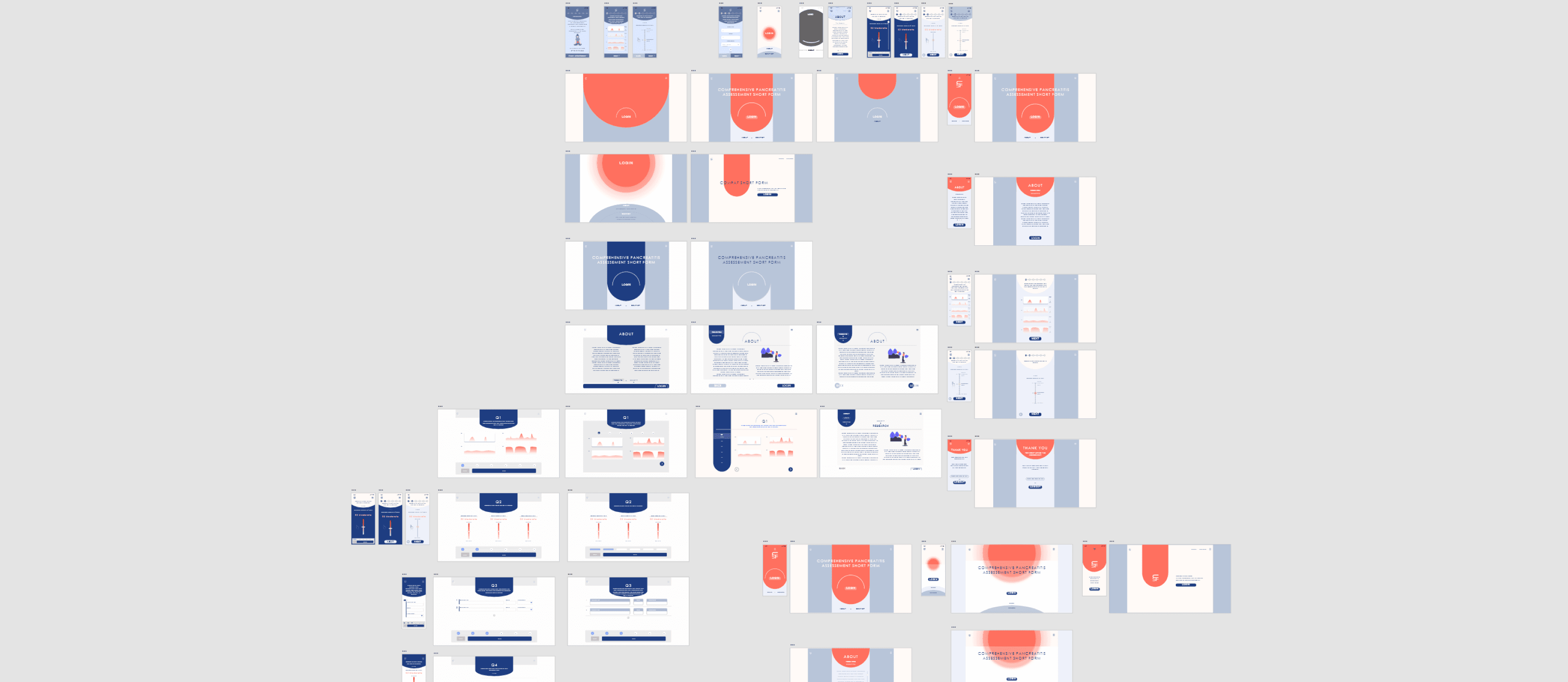
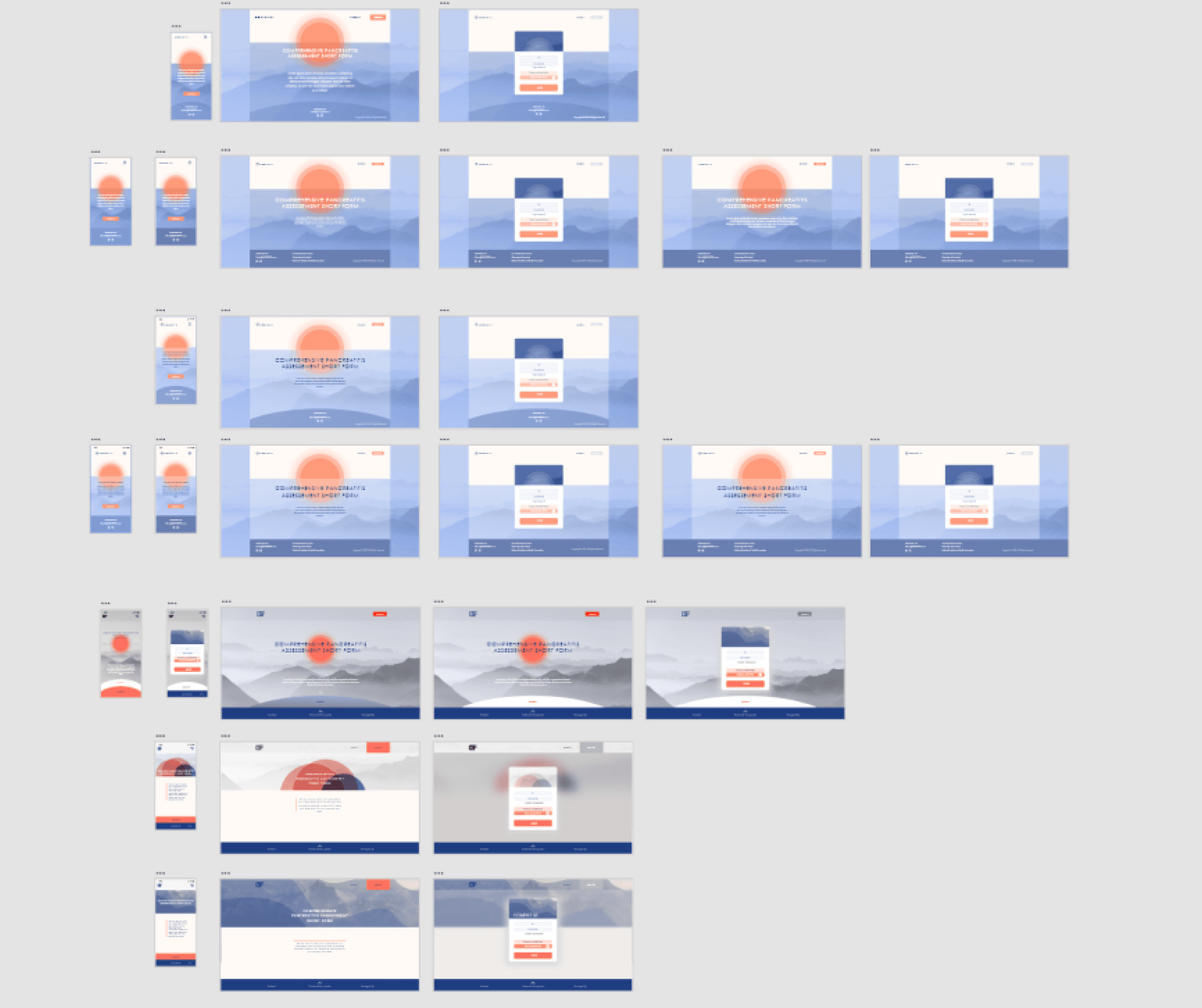
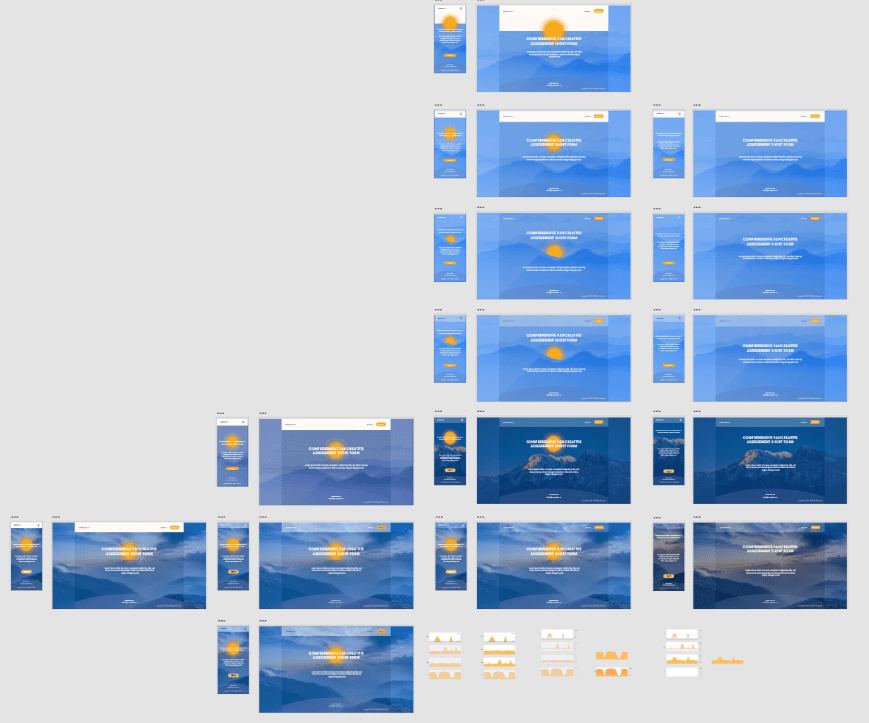
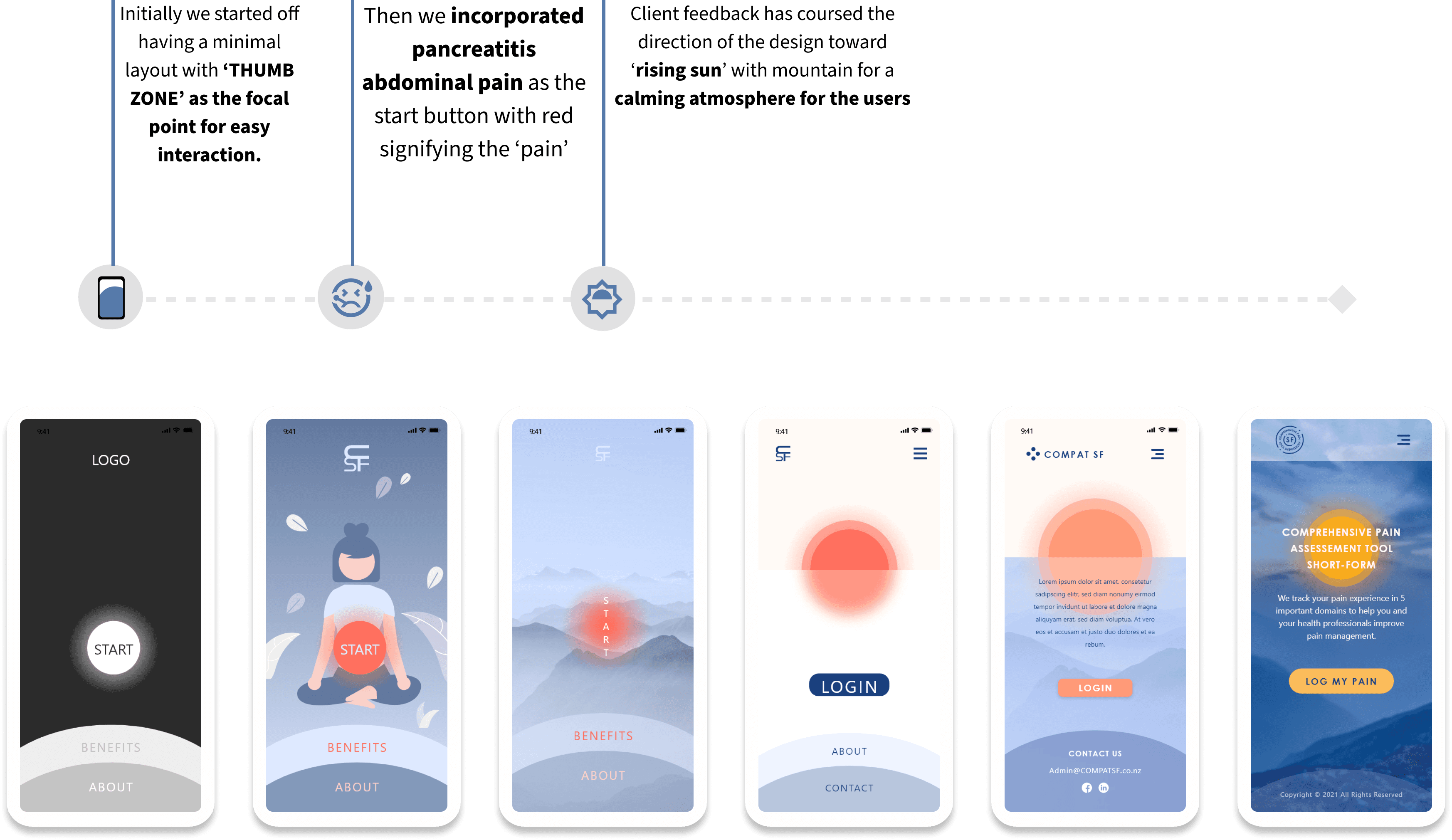
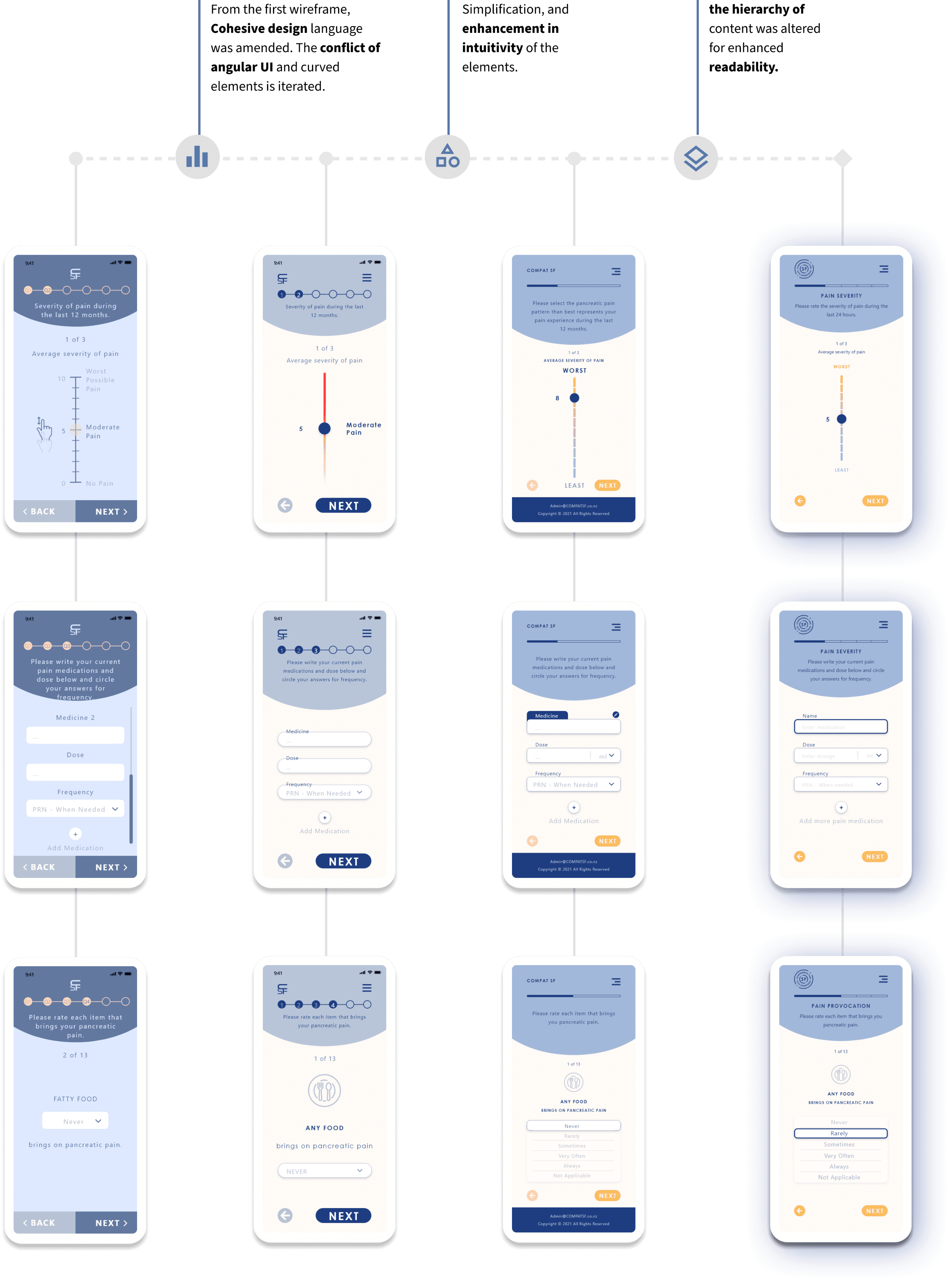
Design iterations & Prototype
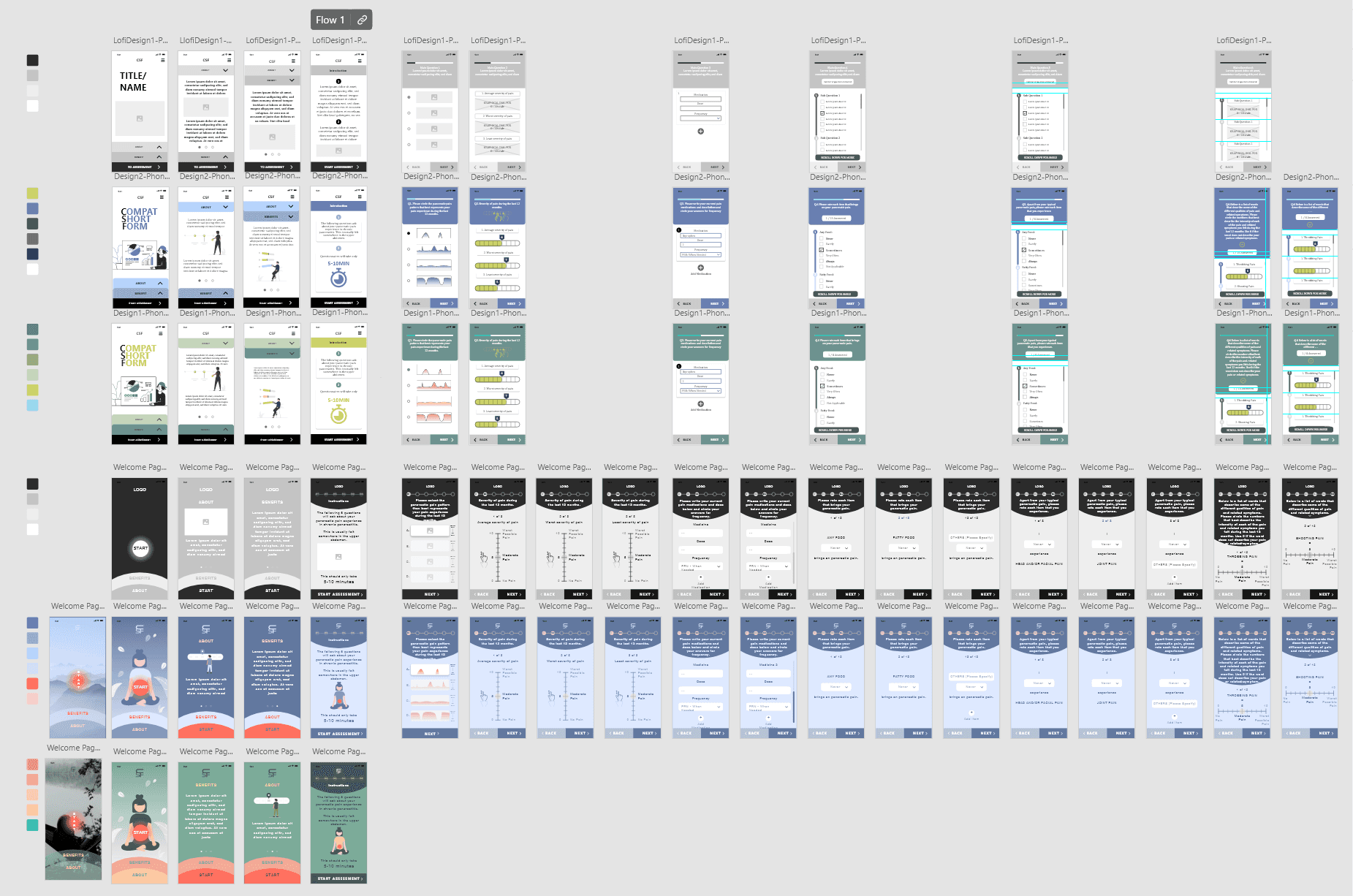
Iteration Stage 1
Iteration Stage 1
Primarily was more of an explorative process, focusing on providing the client with options but at the same time exploring empathetic design solutions.




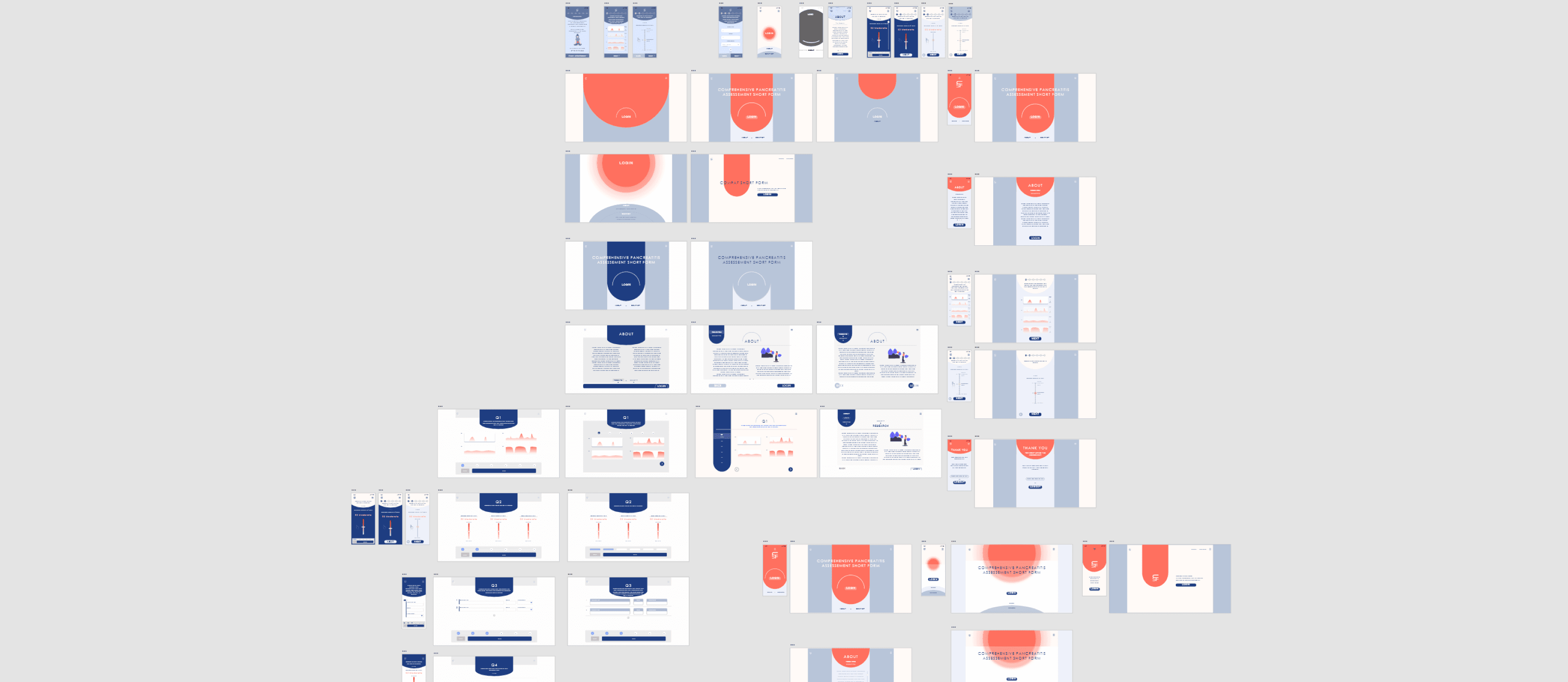
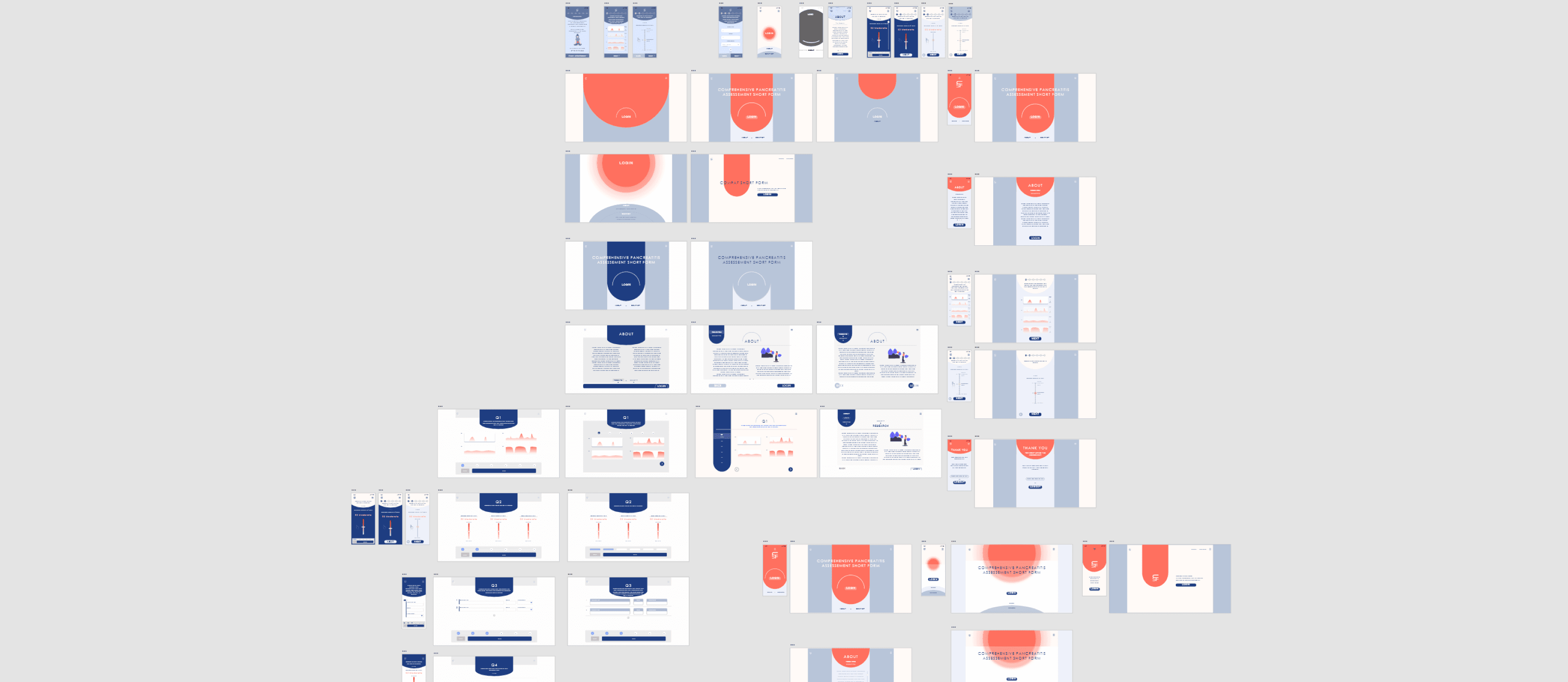
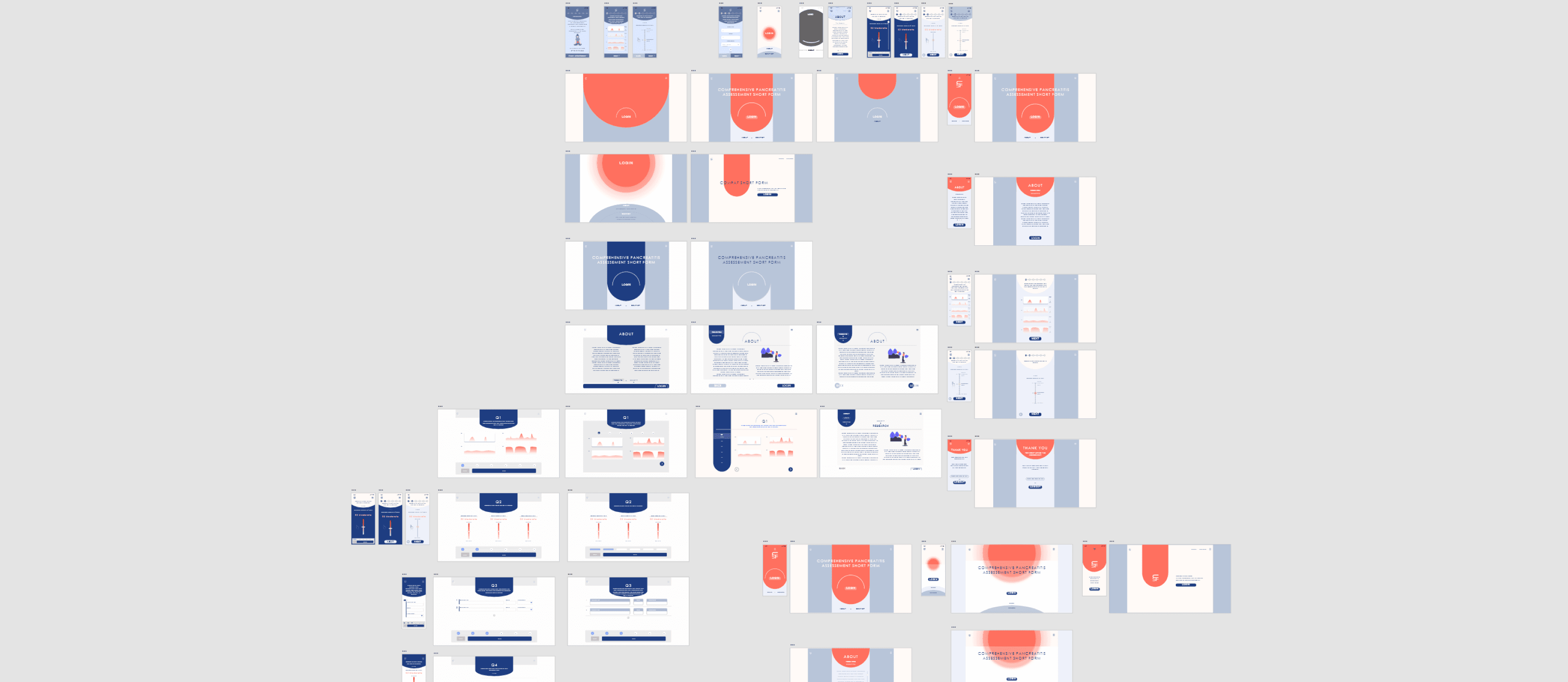
Iteration Stage 2
Iteration Stage 2
Based on the feedback from client, it was an exploration of circular motif design from version 1 as well as an introduction to the desktop design that was missing from before. The options were designed around the idea of empathising with the symbol of pain with red colours and a simple layout for usability and clinical looks.




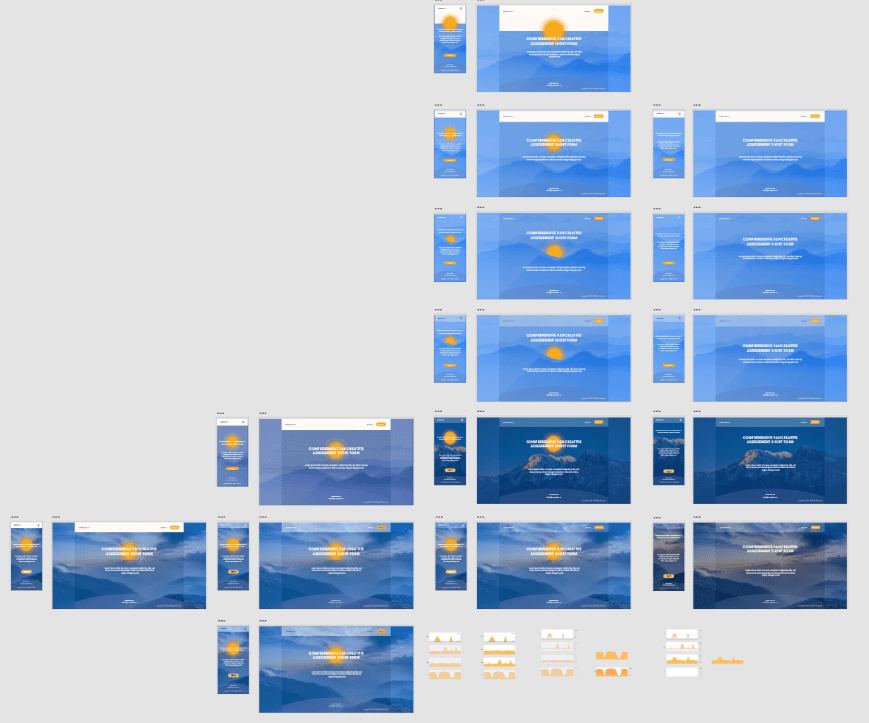
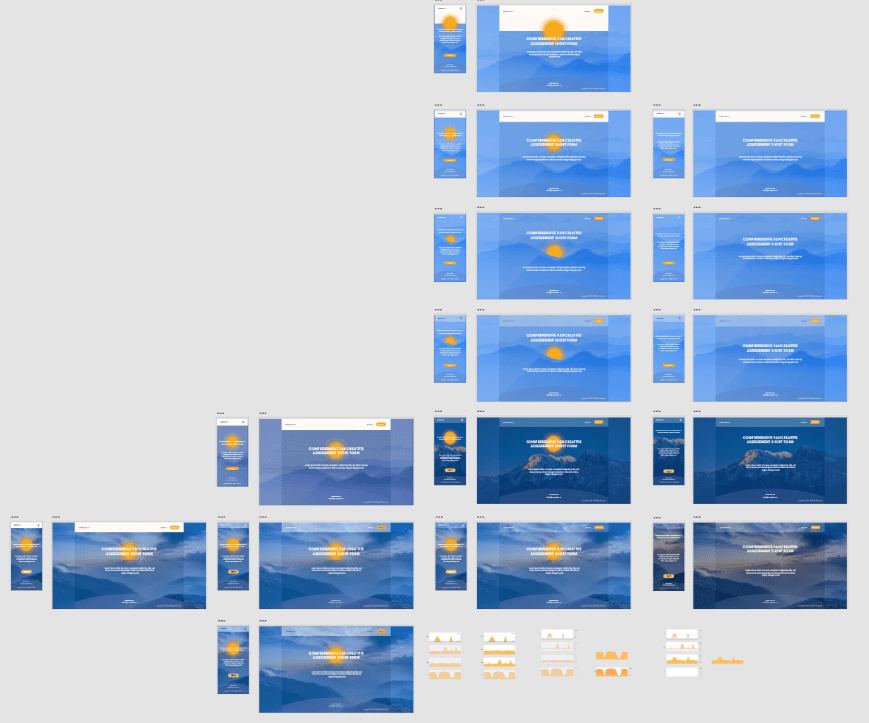
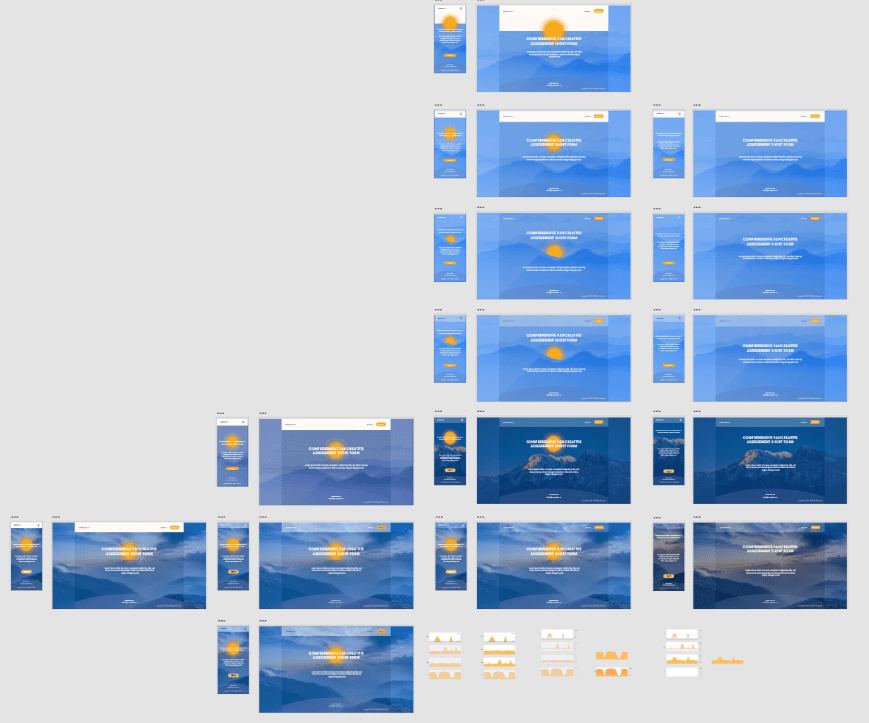
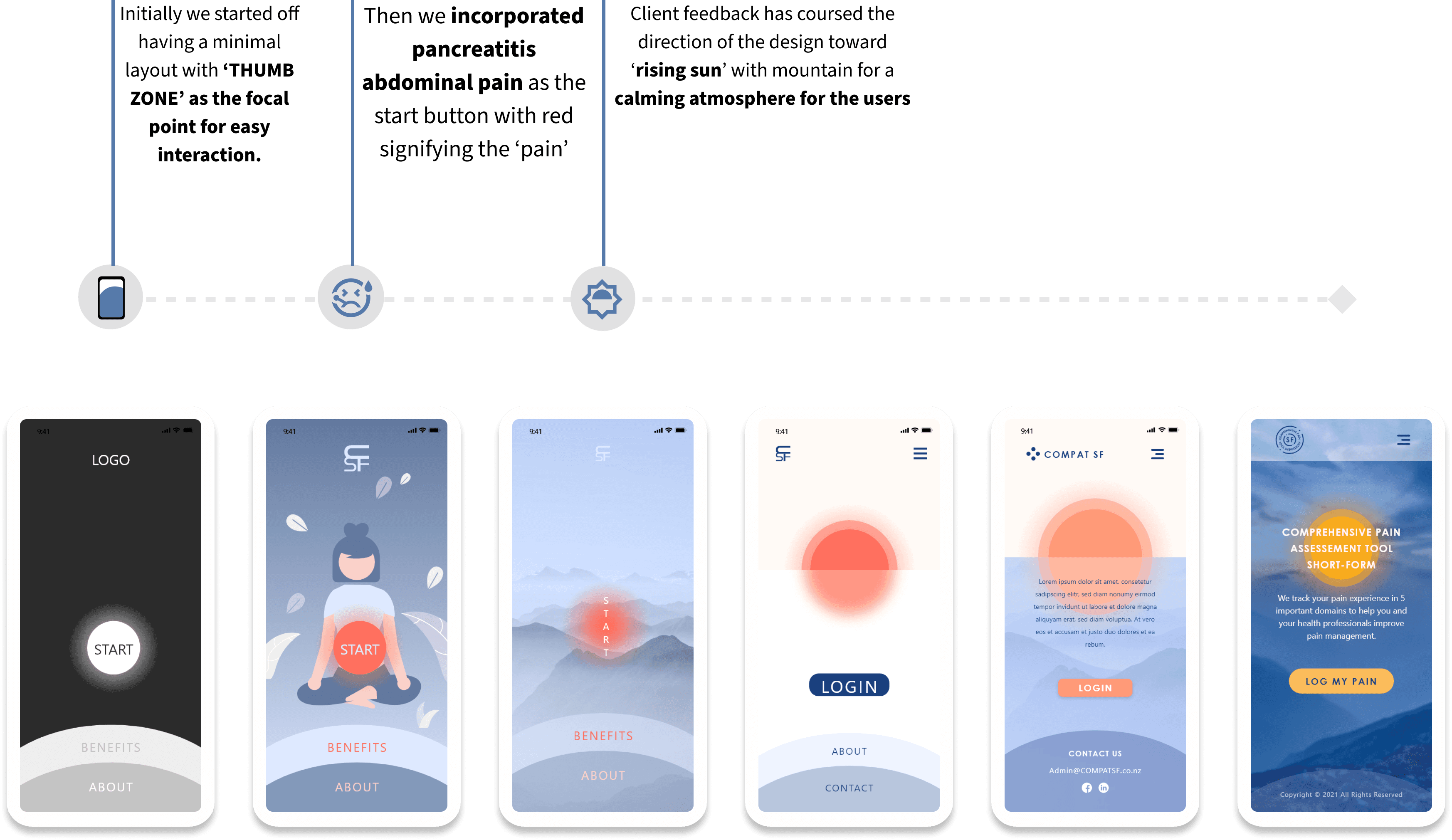
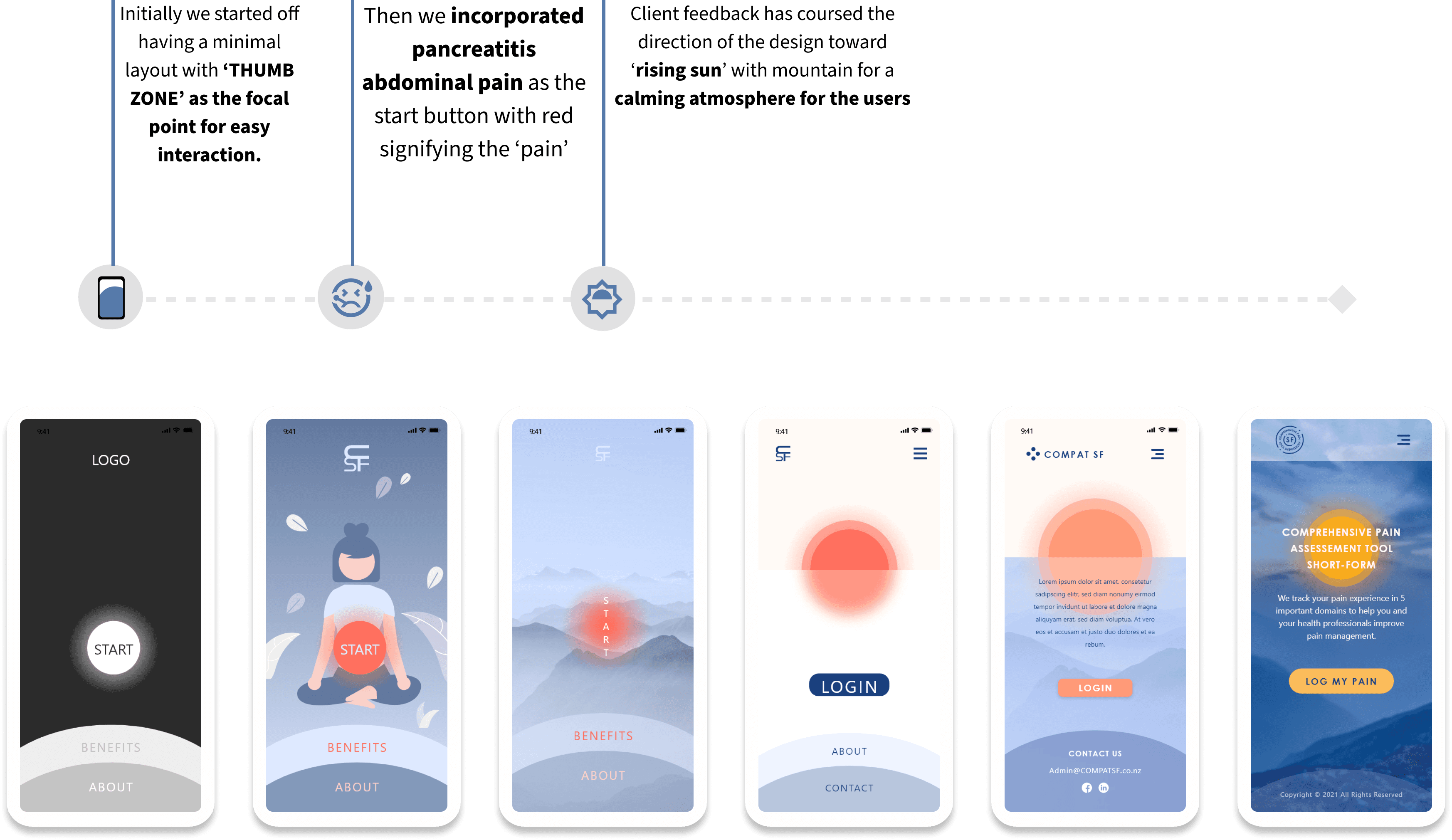
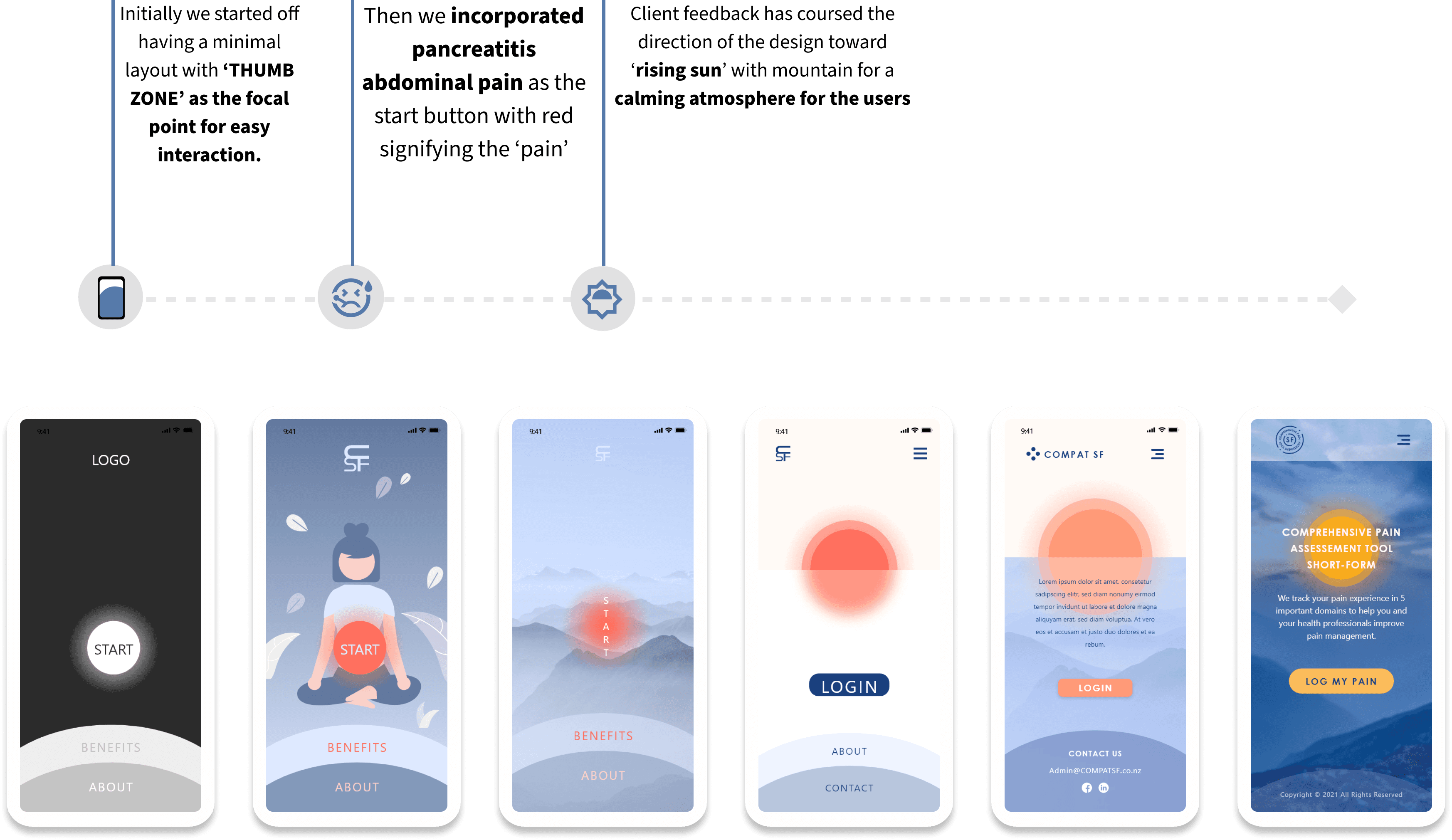
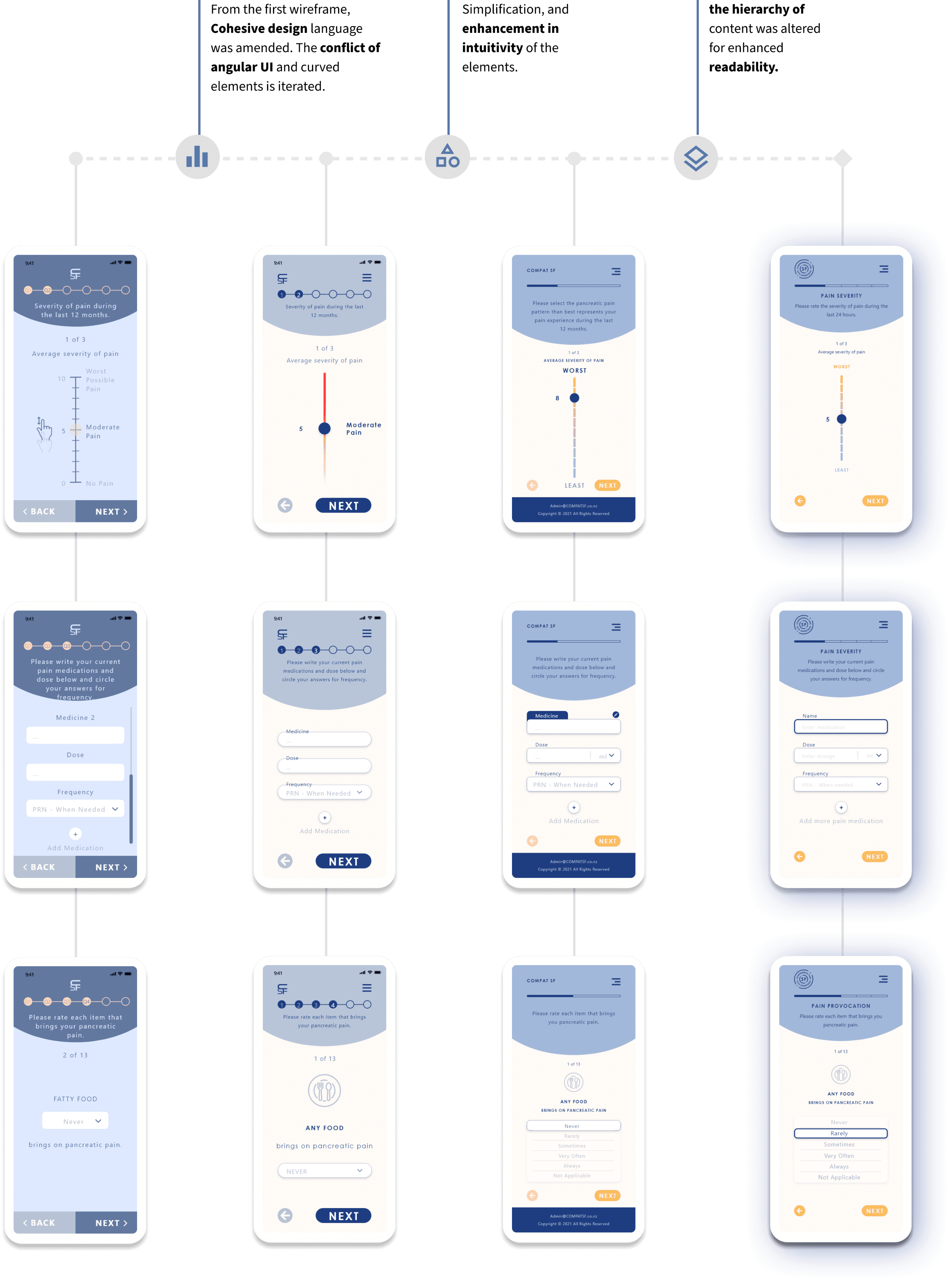
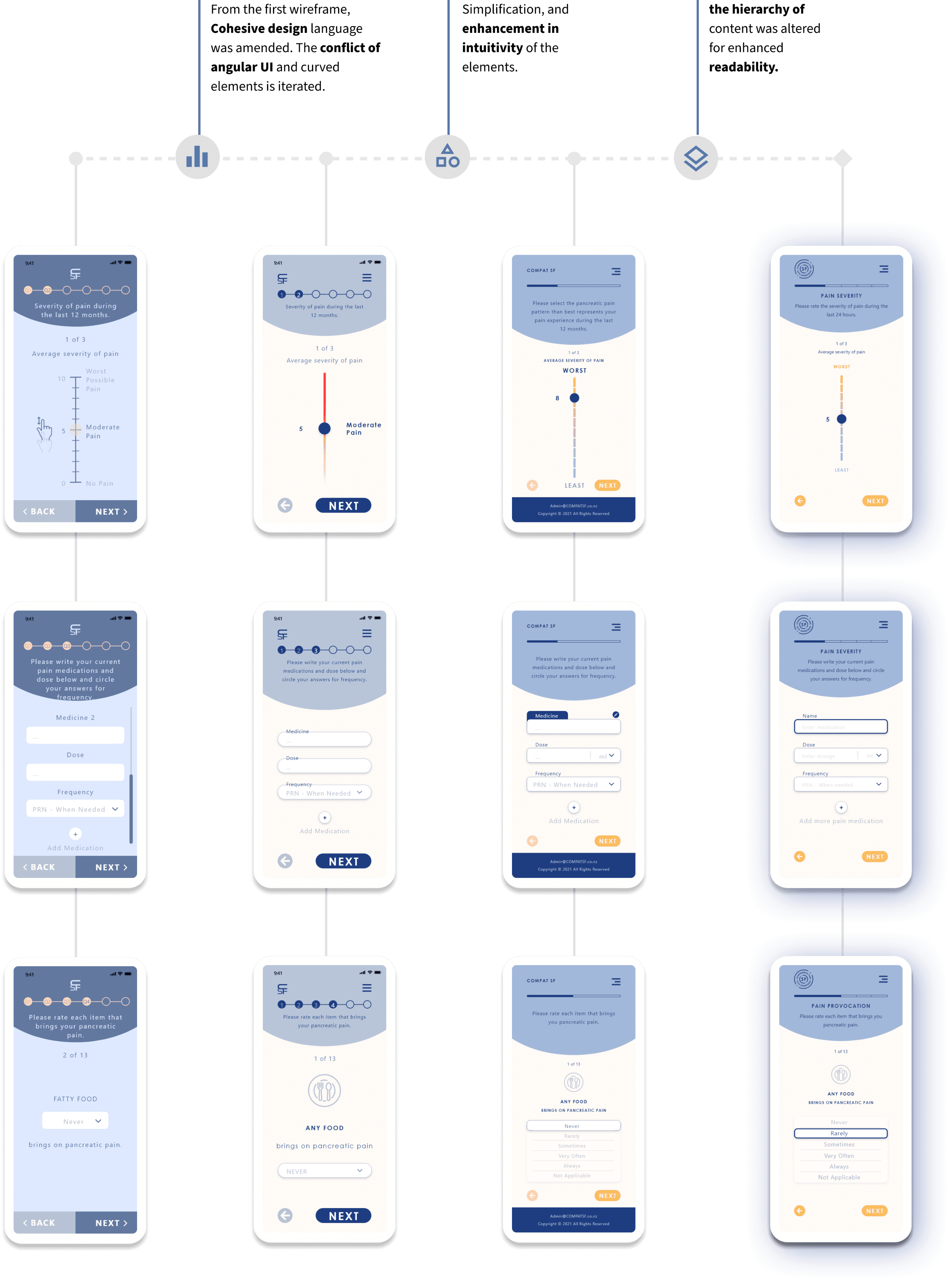
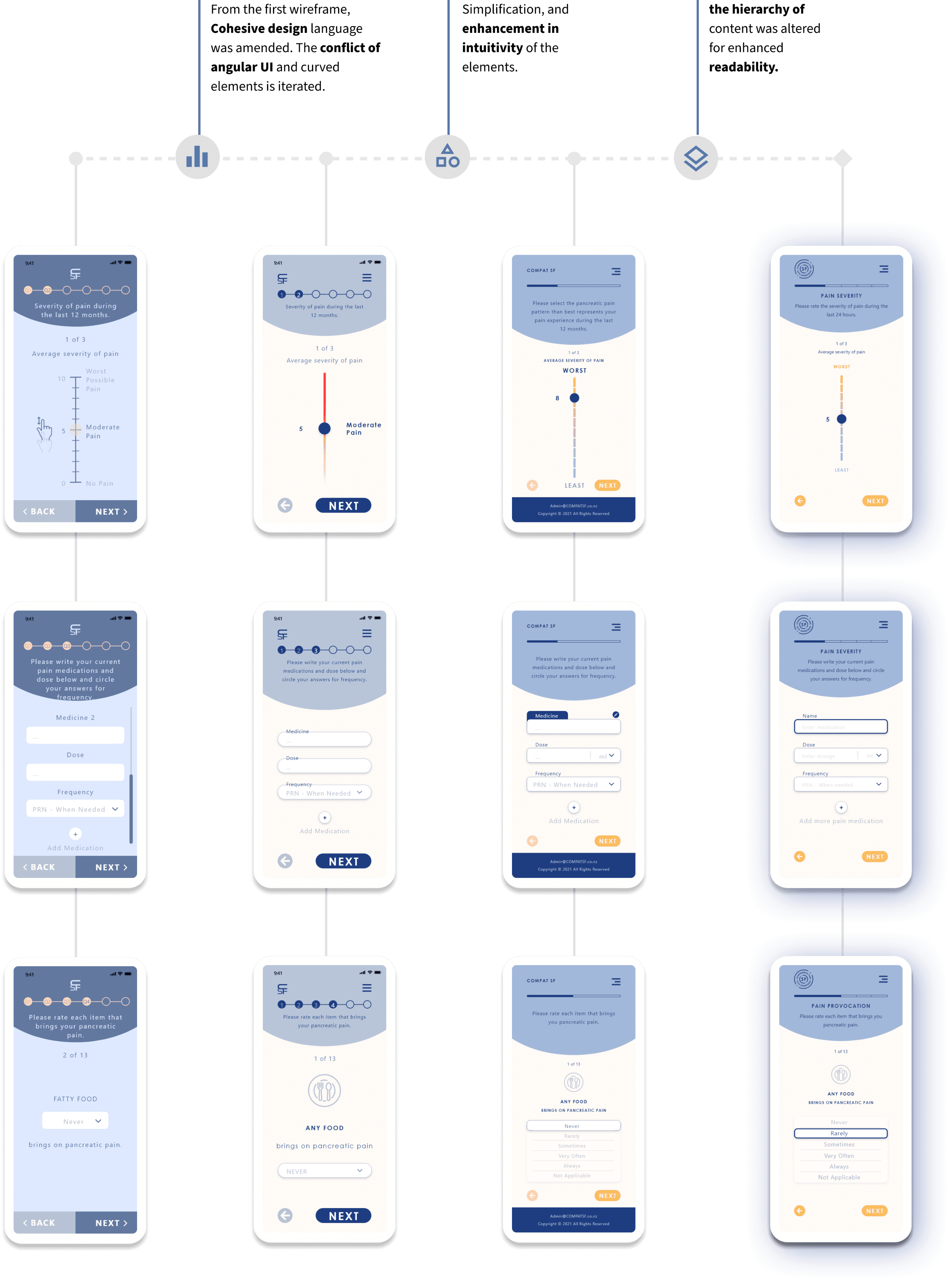
Iteration Stage 3
Our design approach has changed to back tracking and refined the design around the client's idea of using the circular motif as the sunset with a mountain background for the Zen atmosphere which reflects the client's background in living in a mountainous area. The colour palette was muted as the client found the red to be too intense and the colour representation of pain is not too dominating. It took us until version 1.5 when we finalised the style and from then it was more of detailed changes on specifics of UI design content changes backtracking








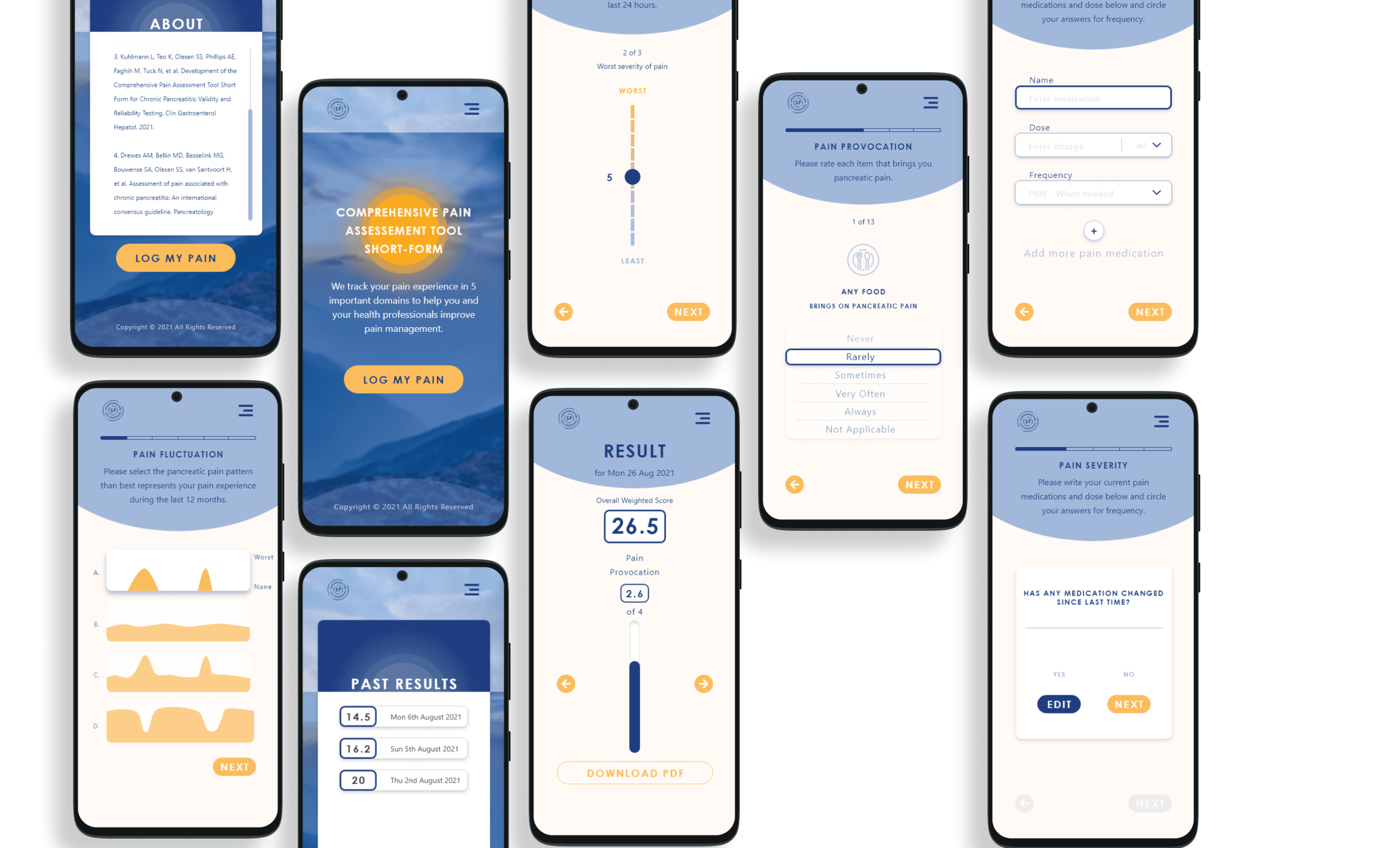
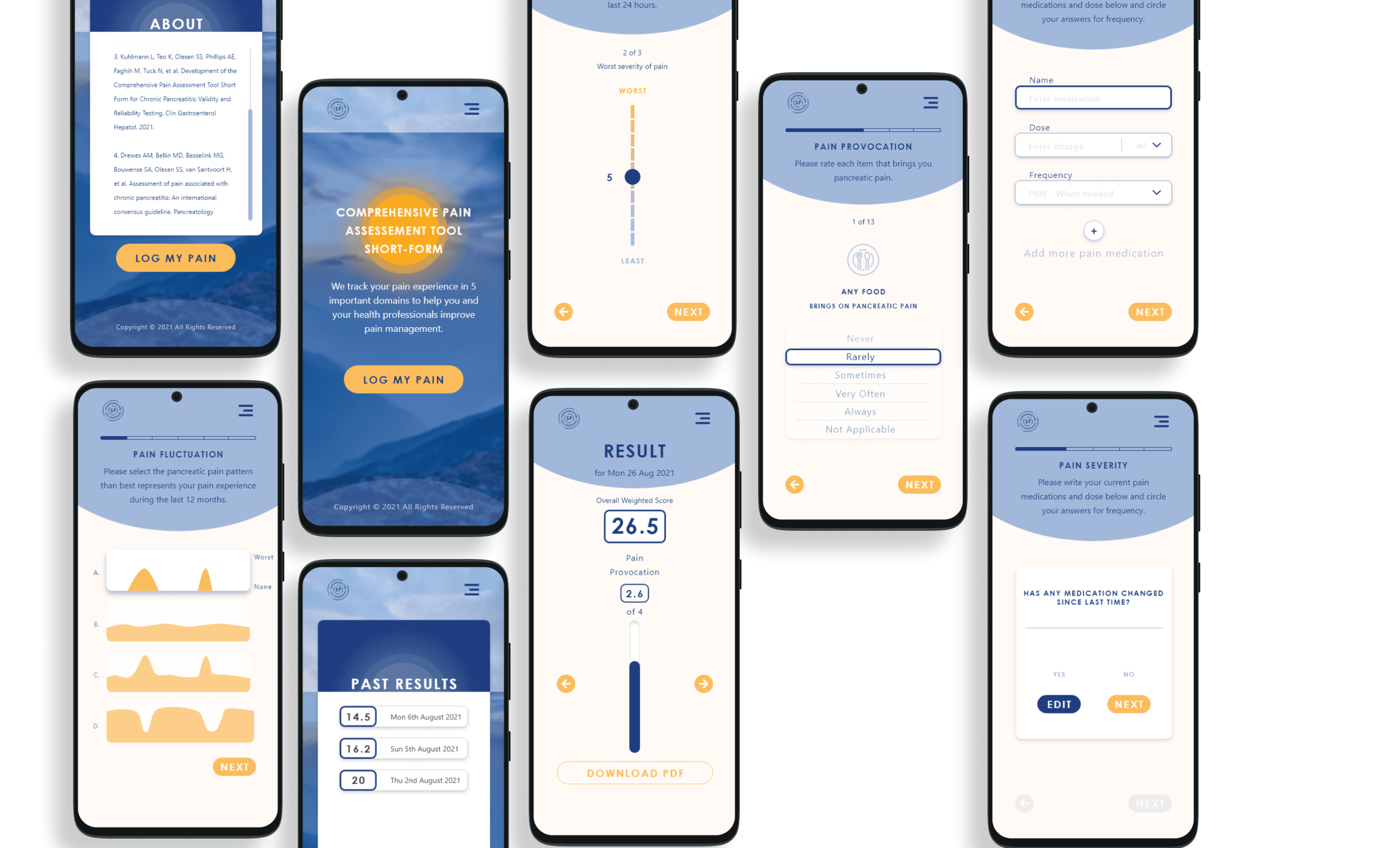
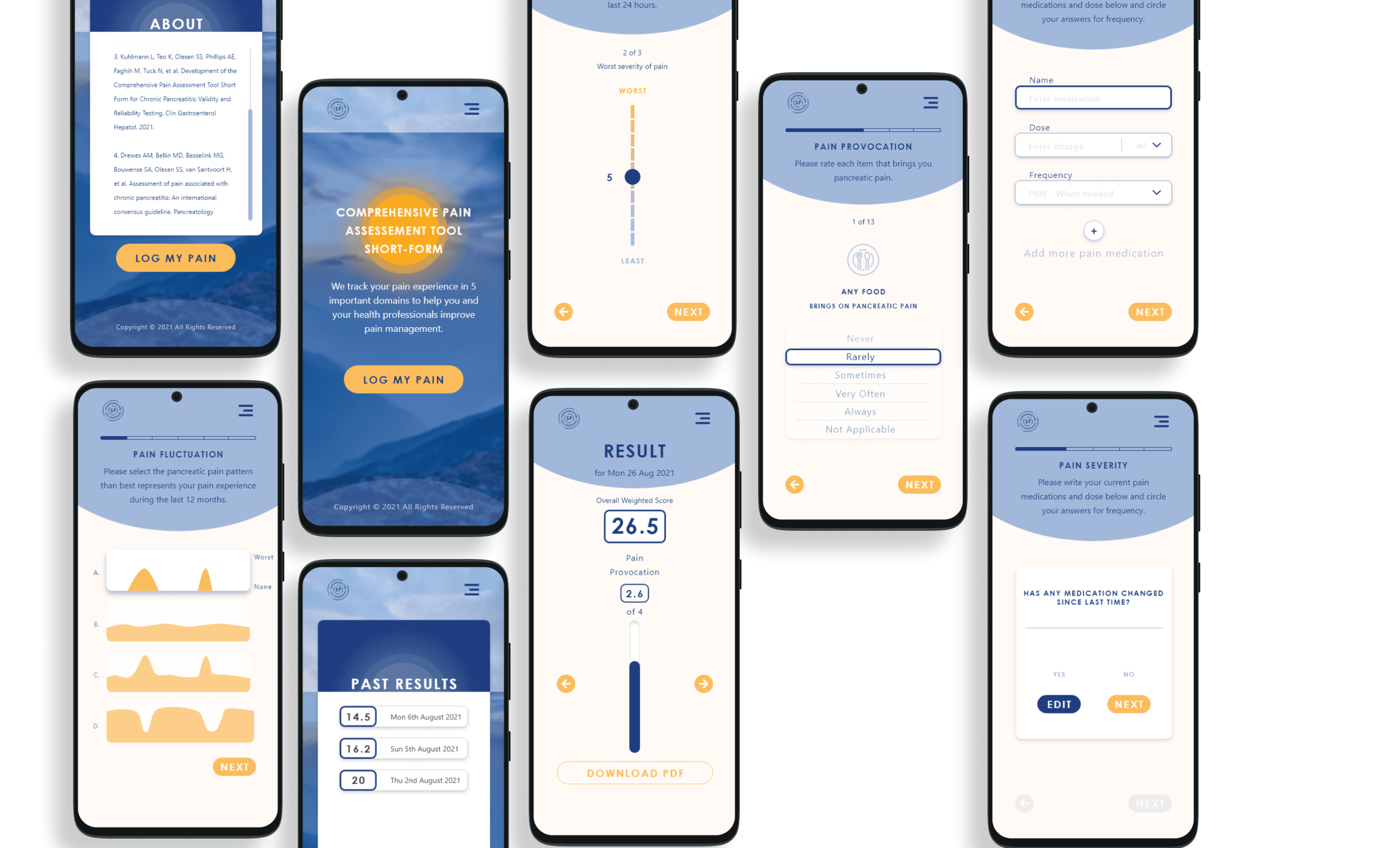
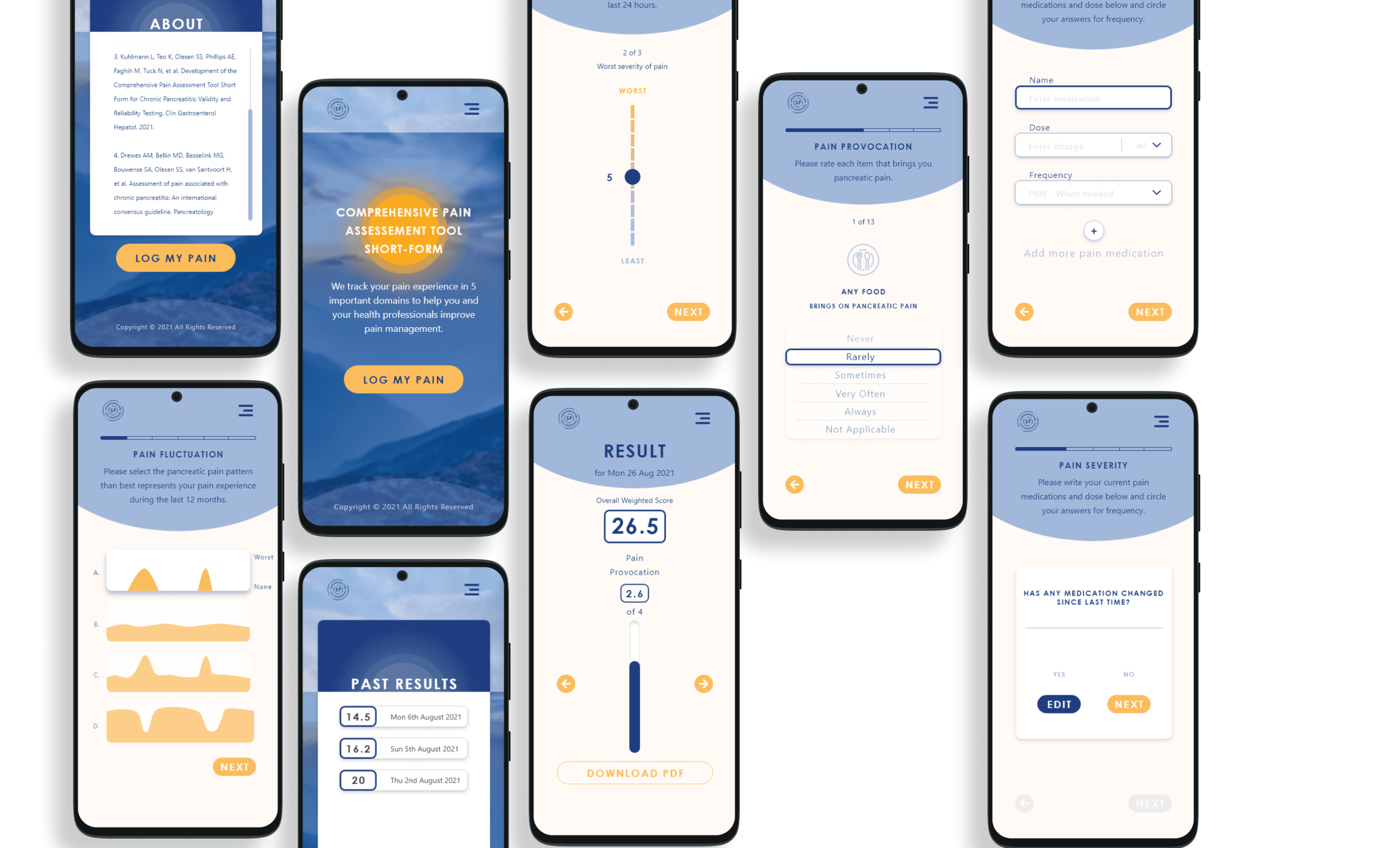
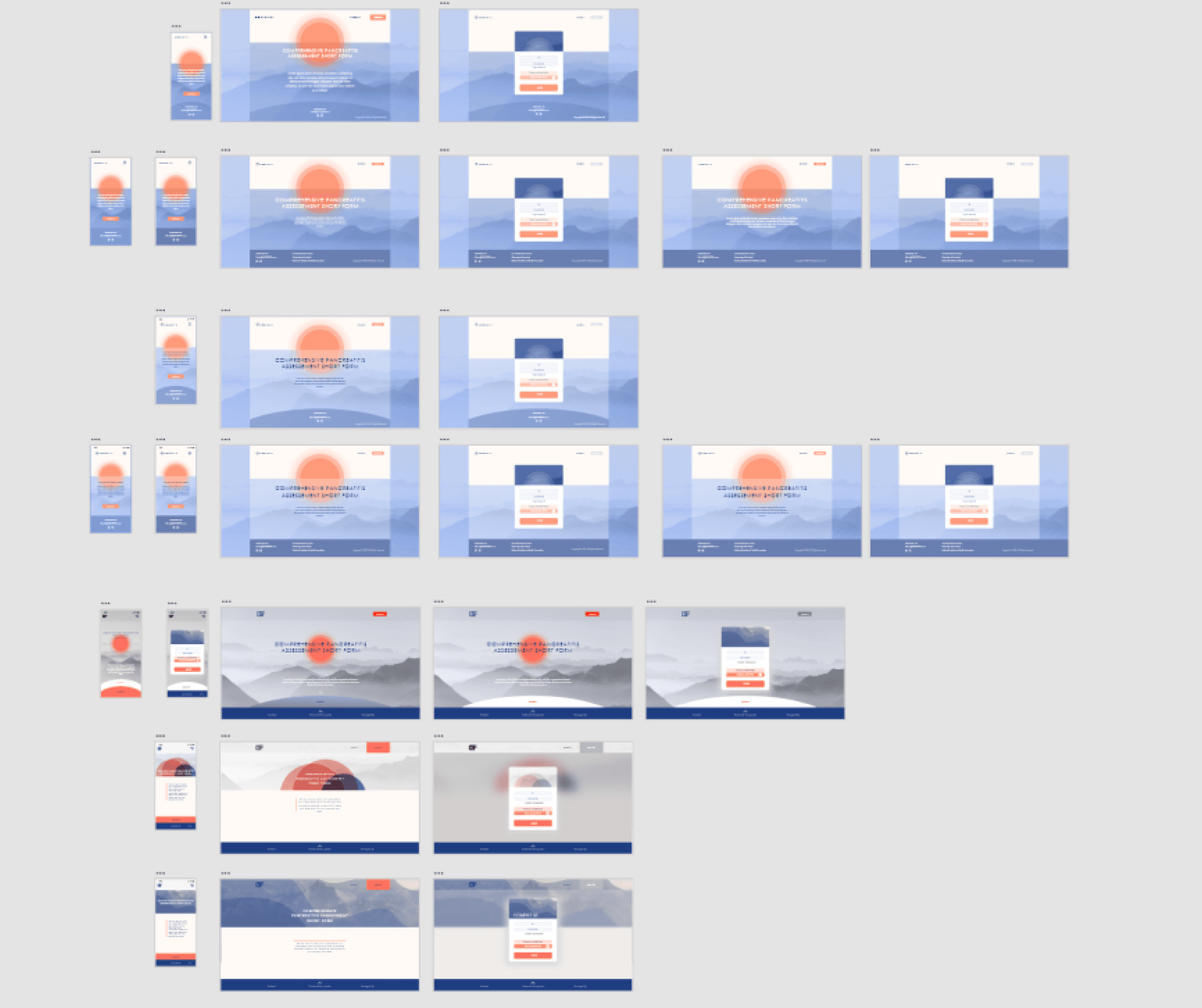
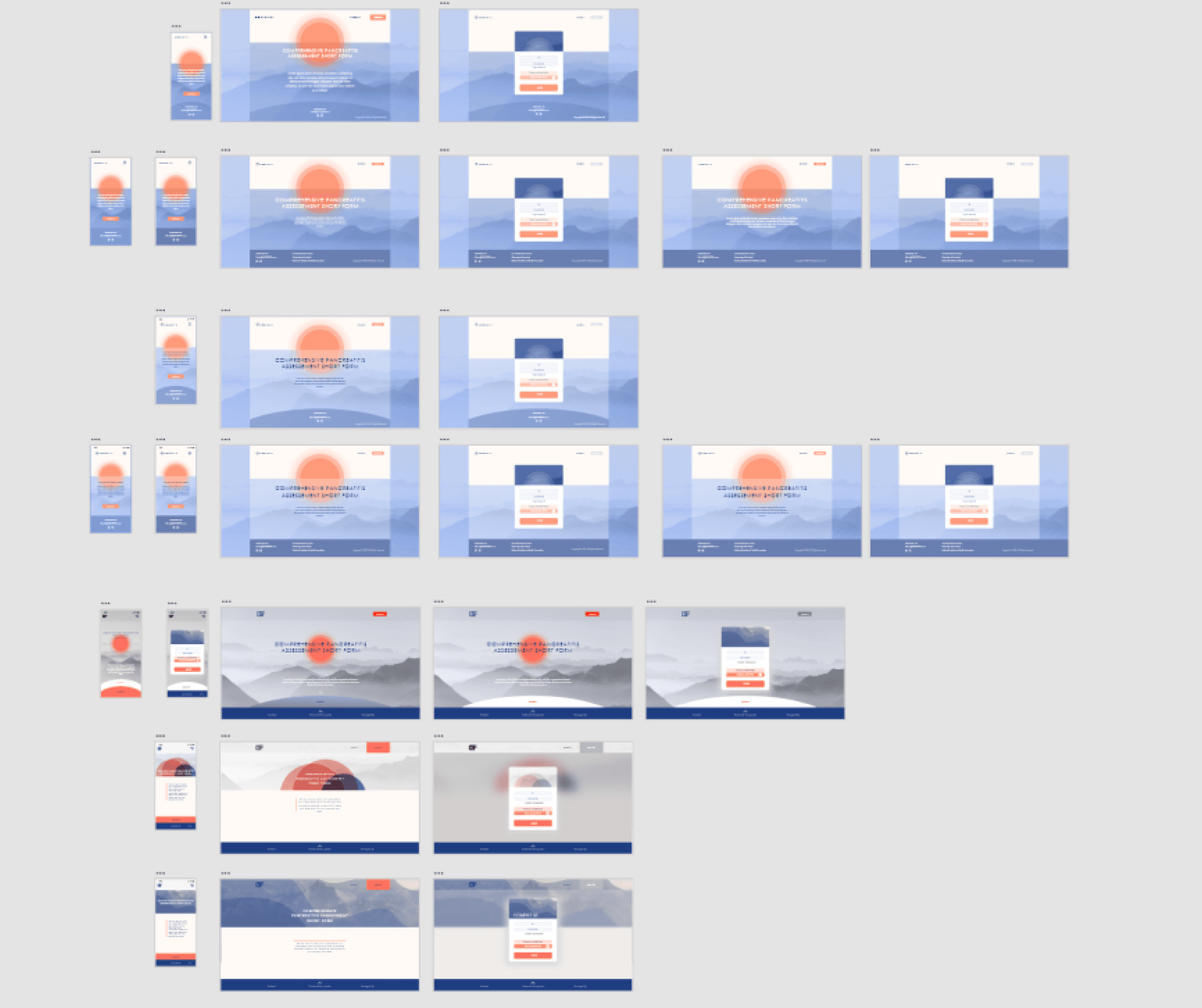
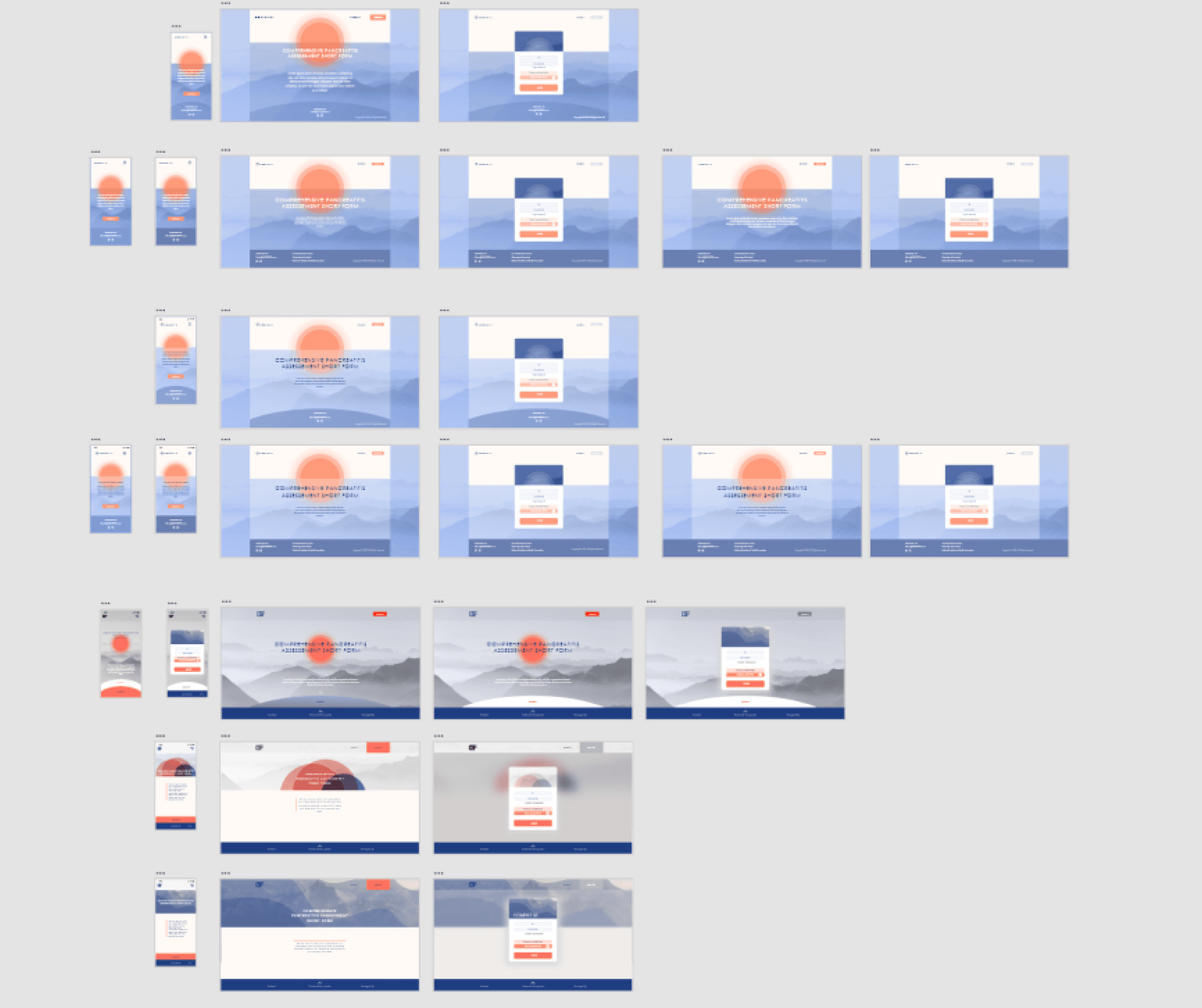
Final iterations




Design element breakdown








Demo of final product
Demo of final product
Reflection
Our initial design approach for the pain assessment app focused on mobile-first, iterating for the desktop later. While this seemed logical due to anticipated mobile usage, it presented several challenges:
Limited Vision for Desktop: This approach failed to provide the client with a clear vision of the desktop experience, leading to potential misalignment later in the process.
Fragmented User Experience: Focusing solely on mobile resulted in a design favouring mobile users and neglecting the desktop experience. This created a non-cohesive overall product and required significant rework to accommodate both platforms.
Ethical Considerations: Catering only to mobile users raised concerns about accessibility and inclusion. Forcing users onto a specific platform, and neglecting desktop accessibility, might be perceived as an unethical design decision.
Learning and Moving Forward:
Recognizing these challenges, we backtracked to clarify the app's core purpose, target audience, and user stories. This foundational work will guide us in developing a cohesive and ethical design.
Future Plans:
Usability Testing with Pancreatitis Patients: We plan to conduct usability testing with pancreatitis patients using the app on both mobile and desktop platforms. This will involve users of different nationalities and languages, considering the app's potential international market.
Iterative Design Based on Test Results: The gathered data will inform further design iterations, ensuring the app effectively addresses the needs of diverse users across platforms and languages.
Our initial design approach for the pain assessment app focused on mobile-first, iterating for the desktop later. While this seemed logical due to anticipated mobile usage, it presented several challenges:
Limited Vision for Desktop: This approach failed to provide the client with a clear vision of the desktop experience, leading to potential misalignment later in the process.
Fragmented User Experience: Focusing solely on mobile resulted in a design favouring mobile users and neglecting the desktop experience. This created a non-cohesive overall product and required significant rework to accommodate both platforms.
Ethical Considerations: Catering only to mobile users raised concerns about accessibility and inclusion. Forcing users onto a specific platform, and neglecting desktop accessibility, might be perceived as an unethical design decision.
Learning and Moving Forward:
Recognizing these challenges, we backtracked to clarify the app's core purpose, target audience, and user stories. This foundational work will guide us in developing a cohesive and ethical design.
Future Plans:
Usability Testing with Pancreatitis Patients: We plan to conduct usability testing with pancreatitis patients using the app on both mobile and desktop platforms. This will involve users of different nationalities and languages, considering the app's potential international market.
Iterative Design Based on Test Results: The gathered data will inform further design iterations, ensuring the app effectively addresses the needs of diverse users across platforms and languages.